一.IDEA配置
在后端开发中对于idea这款软件相信大家都离不开,也正是因为他比其他的编程软件使用更流畅,生态更完善它不仅支持后端的开发,它也支持前端项目的开发深受IT程序员的喜爱,下面是本项目用到的几个小知识点。
配置服务器SSH连接
- 进入 Settings -> Tools -> SSH Configurations 点击加号创建SSH连接配置
- 填写 服务器IP 用户名 密码 端口号 点击 Test Connection 测试连接

配置服务器FTP连接
- 进入 Settings -> Build-> Deployment 点击加号 选择SFTP 创建 FTP 连接配置
- 选择之前创建好的SSH配置 点击 Test Connection 测试连接

配置Docker连接
可操作远程docker与构建上传docker镜像(代替原来maven docker插件)
- tcp连接需要开放服务器2375端口(不建议很容易被攻击服务变成挖矿机)
- ssh需要使用上方的SSH连接配置
- 建议使用SSH连接

运行看板


Springboot看板
- 这样可以很好的管理聚合项目,多个模块的启停

Docker看板
- 这一在这里看到Docker镜像、容器的运行状态,以及查看运行日志等功能

- 最终的样子

常见问题
- Docker链接时候要求是Key pari 秘钥的方式链接
- 密码链接后频繁的断开
解决方案 privateKey登录 SSH 服务器
二.服务器环境
服务器环境的搭建,目前我推荐运行配置 CentOS 7.9+版本,推荐4G+内存。
Docker环境安装
这里以CentOS 8.+为例
- CentOS 安装Docker:CentOS 安装Docker教程
确保执行docker version 可以看到版本号

Docker-compose环境安装
安装 Docker-compose :CentOS 安装Docker教程
确保执行
docker-compost version可以看到版本号

三.基础服务安装
安装项目基础需要的服务
- mysql
- redis
- nginx
- 将docker文件夹上传到服务器更路径:
https://gitee.com/mmsBase/mms/tree/master/script/docker
这里可以用 idea的 FTP 工具直接拖入
教程 IDEA使用ftp连接



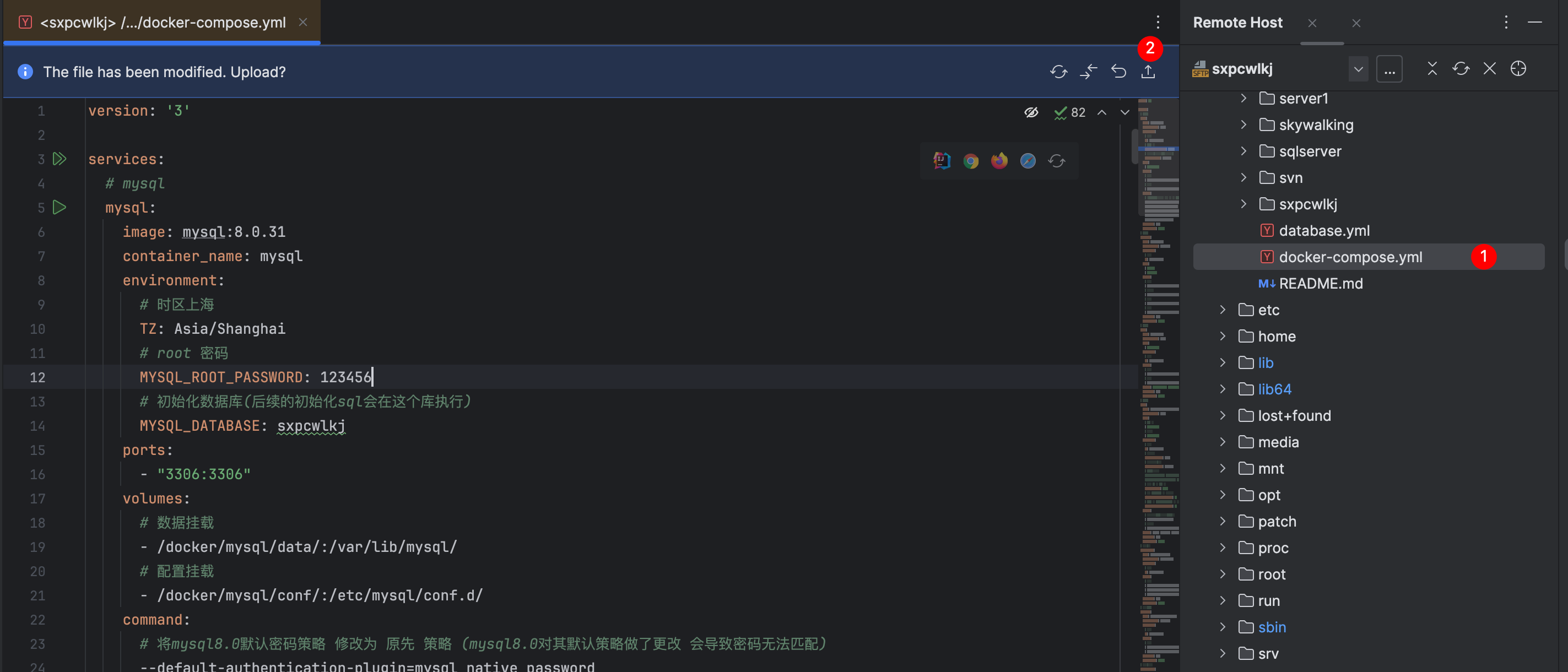
本地文件上传到服务器:从左侧 拖到右侧 服务器文件下载到本地:从右侧 拖到左侧

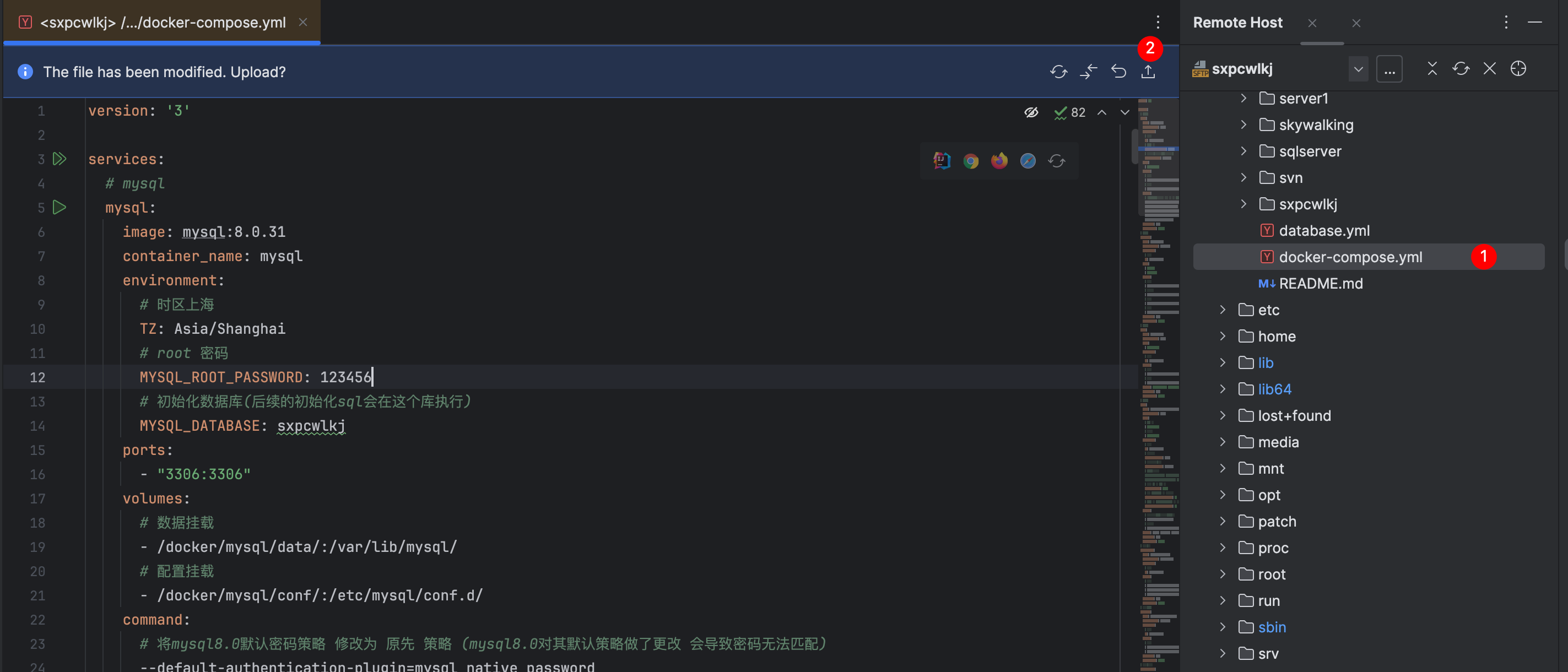
双击服务文件,IDEA打开文件可以直接编辑,最后要 点击右上角提交按钮

- 给docker分配文件夹权限
重点注意: 一定要确保目录 /docker 及其所有子目录 具有写权限 如果后续出现权限异常问题 重新执行一遍分配权限
chmod -R 777 /docker如果后期新建文件夹也要记得授予 777 的读写权限保证数据的正常访问写入例如
`chmod 777 /docker/redis/data`- docker-compose.yml 文件解读
docker-compose.yml 是 Docker Compose 的配置文件,用于定义和运行多容器的 Docker 应用程序。这个文件使用 YAML 格式来描述应用程序的服务、网络、卷以及其他 Docker 对象.
# 使用哪个版本的规范来解析文件
version: '3'services:
# 容器1
mysql:
# 容器2
mms-admin: mysql: # 容器名称
# 容器使用的镜像
image: mysql:8.0.31
# 容器名称和上面的名称保持一致即可
container_name: mysql
environment:
# 时区上海
TZ: Asia/Shanghai
# root 密码 设置一个数据库的初始密码
MYSQL_ROOT_PASSWORD: 123456
# 初始化数据库(后续的初始化sql会在这个库执行)
MYSQL_DATABASE: sxpcwlkj_mms
ports: #将主机上的端口 5000 映射到容器内部的 5000 端口
- "3306:3306"
volumes:
# 数据挂载
- /docker/mysql/data/:/var/lib/mysql/
# 配置挂载
- /docker/mysql/conf/:/etc/mysql/conf.d/
command:
# 将mysql8.0默认密码策略 修改为 原先 策略 (mysql8.0对其默认策略做了更改 会导致密码无法匹配)
--default-authentication-plugin=mysql_native_password
--character-set-server=utf8mb4
--collation-server=utf8mb4_general_ci
--explicit_defaults_for_timestamp=true
--lower_case_table_names=1
privileged: true
network_mode: "host"进行安装:
# 首先进入docker文件下找到 docker-compose.yml文件
cd /docker
docker-compose up -d mysql nginx-web redis构建JAR包
调整项目环境
记得调整项目对应的配置文件内的 数据库和redis参数配置

执行Maven打包

得到最新的jar包

制作镜像并推送服务器
idea配置Docker-file
找到项目中的 mmsAdmin 下的 Dockerfile 文件
添加打包

添加文件

选择Dockerfile

定义镜像tag
sxpcwlkj/mms-admin:1.0.0取消 Run build image 这个选项(不进行,制作镜像后启动)

运行面板 添加 Docker


- 选择对应的服务器 Docker 后 执行命令制作并上传到服务器docker中


四.后端管理模块部署
- 启动
# 首先进入docker文件下找到 docker-compose.yml文件
cd /docker
docker-compose up -d mms-admin
- 查看日志
# 首先进入docker文件下找到 docker-compose.yml文件
cd /docker
docker-compose logs -f mms-admin
- 面板查看日志
可以直观的查看服务器Docker容器的运行日志,也可以启动、停止容器

查看端口已在运行状态
netstat -ntulp |grep 8080
五.前端管理系统部署
注意
先按照前面的 前端启动 顺利启动项目.
检查配置
- 检查
.env.production文件配置
# 生产环境接口地址
VITE_APP_BASE_API='/prod-api'我们的生产环境的项目路径为:prod-api 此路径在后面的 nginx 进行映射访问。
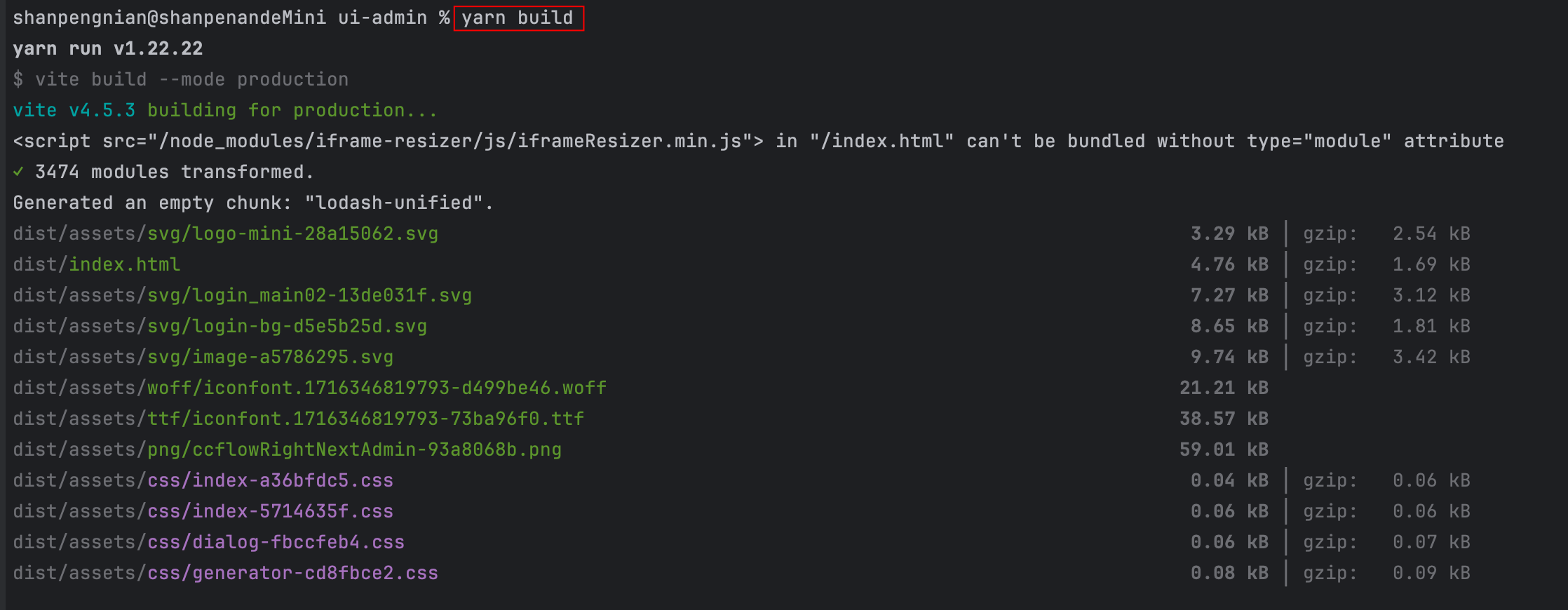
打包项目
yarn build
# 或者
npm build- 下载依赖
<img src="https://sxpcwlkj.oss-cn-beijing.aliyuncs.com/doc/202406/iShot_2024-06-03_21.22.13.png" width="50%"alt="" />
- 打包

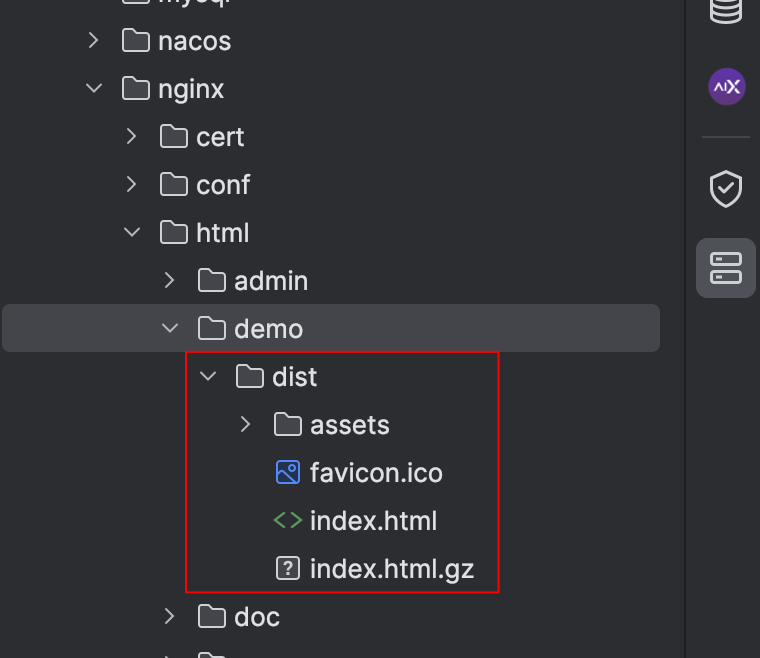
得到 dist 文件夹
- 上传dist 文件夹下所有文件上传到服务器
如果文件过多请打成压缩包整体上传压缩包然后再解压,避免一些问题
/docker/nginx/html/demo/
六.Nginx 配置
双击打开 /docker/nginx/conf/nginx.conf nginx的配置文件

# 反向代理映射主机列表
upstream server {
ip_hash;
server 127.0.0.1:8080;
#server 127.0.0.1:8081;
}- 常见的几种负载均衡配置
1、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务,如果后端某台服务器死机,自动剔除故障系统,使用户访问不受影响。
2、weight(轮询权值)
weight的值越大分配到的访问概率越高,主要用于后端每台服务器性能不均衡的情况下。或者仅仅为在主从的情况下设置不同的权值,达到合理有效的地利用主机资源。
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
upstream bakend {
server 192.168.0.1 weight=10;
server 192.168.0.2 weight=10;
}3、ip_hash
每个请求按访问IP的哈希结果分配,使来自同一个IP的访客固定访问一台后端服务器,并且可以有效解决动态网页存在的session共享问题。
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
upstream bakend {
ip_hash;
server 192.168.0.1:88;
server 192.168.0.2:80;
}4、fair(第三方)
比 weight、ip_hash更加智能的负载均衡算法,fair算法可以根据页面大小和加载时间长短智能地进行负载均衡,也就是根据后端服务器的响应时间 来分配请求,响应时间短的优先分配。Nginx本身不支持fair,如果需要这种调度算法,则必须安装upstream_fair模块。
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream backend {
server 192.168.0.1:88;
server 192.168.0.2:80;
fair;
}5、url_hash(第三方)
按访问的URL的哈希结果来分配请求,使每个URL定向到一台后端服务器,可以进一步提高后端缓存服务器的效率。Nginx本身不支持url_hash,如果需要这种调度算法,则必须安装Nginx的hash软件包。
按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,后端服务器为缓存时比较有效。
注意:在upstream中加入hash语句,server语句中不能写入weight等其他的参数,hash_method是使用的hash算法。
upstream backend {
server 192.168.0.1:88;
server 192.168.0.2:80;
hash $request_uri;
hash_method crc32;
}- Nginx负载均衡调度状态
在Nginx upstream模块中,可以设定每台后端服务器在负载均衡调度中的状态,常用的状态有:
down,表示当前的server暂时不参与负载均衡 weight 默认为1,weight越大,负载的权重就越大。 backup,预留的备份机器。当其他所有的非backup机器出现故障或者忙的时候,才会请求backup机器,因此这台机器的访问压力最低 max_fails,允许请求失败的次数,默认为1,当超过最大次数时,返回proxy_next_upstream模块定义的错误。 fail_timeout,请求失败超时时间,在经历了max_fails次失败后,暂停服务的时间。max_fails和fail_timeout可以一起使用。
upstream bakend{
ip_hash;
server 192.168.0.1:90 down;
server 192.168.0.1:80 weight=2;
server 192.168.0.2:90;
server 192.168.0.2:80 backup;
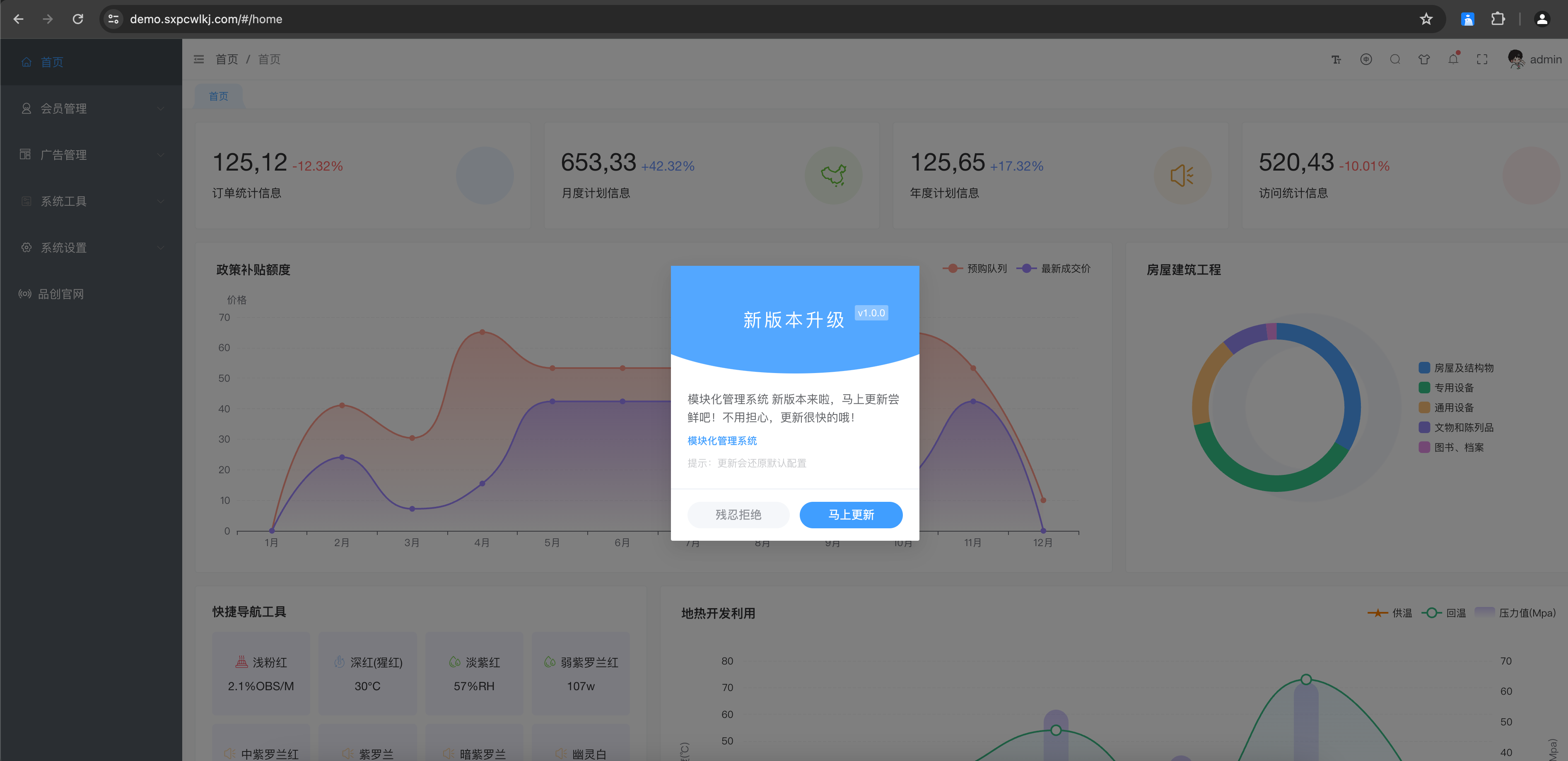
}- 演示站
demo.sxpcwlkj.com配置
upstream mms-admin {
ip_hash;
server 127.0.0.1:8080;
}
upstream mms-gen {
ip_hash;
server 127.0.0.1:8088;
}
upstream mms-job-server {
server 127.0.0.1:7700;
}
upstream mms-mobile {
server 127.0.0.1:8089;
}
server {
listen 80;
server_name demo.sxpcwlkj.com;
# 强制将http的URL重写成https
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
#listen 80;
#server_name demo.sxpcwlkj.com;
# https配置参考 start
listen 443 ssl;
server_name demo.sxpcwlkj.com;
#ssl on; #如果使用listen 443 ssl,删除ssl on就行了
ssl_certificate /etc/nginx/cert/demo.sxpcwlkj.com_cert.pem;
ssl_certificate_key /etc/nginx/cert/demo.sxpcwlkj.com_key.pem;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# https配置参考 end
# 域名 所有路径配置指向 root 文件夹访问
location / {
root /usr/share/nginx/html/demo/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 域名 所有路径/prod-api/ 格式匹配指向 mms-admin 服务地址列表
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://mms-admin/;
}
# 同理上面配置,指向 代码生产服务端口地址
location /maku-generator/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://mms-gen/maku-generator/;
}
# 同理上面配置,指向 定时任务服务端口地址
location /mms-job/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://mms-job-server/;
}
# 同理上面配置,指向 移动端服务端口地址
location /mms-mobile/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://mms-mobile/;
}
# 解决 powerjob 代理之后静态文件无法访问的问题 请勿修改乱动
location ~ ^/(js|img|fonts)/ {
proxy_pass http://mms-job-server;
}
}七.访问前端

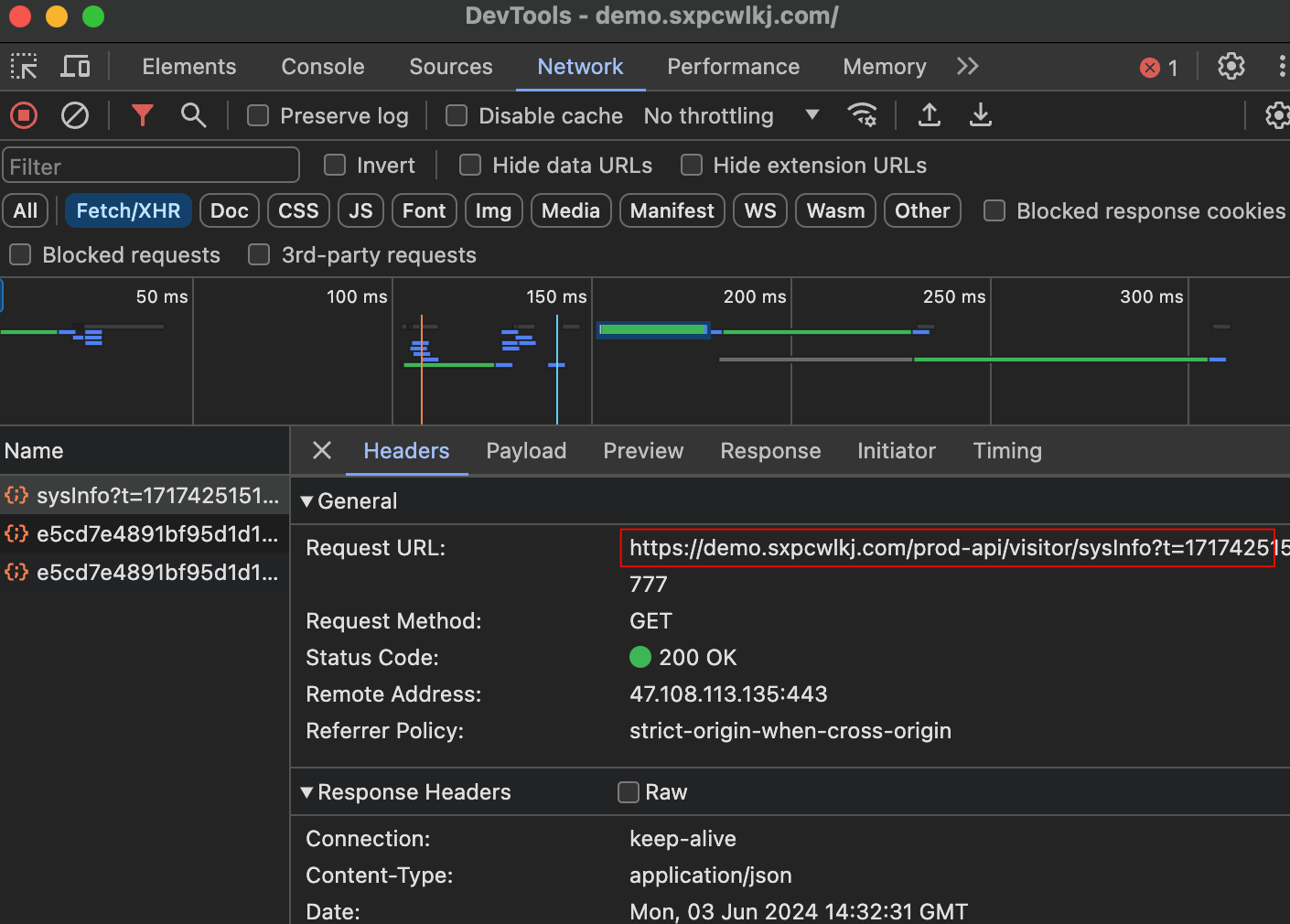
- 可以看到登录页面的验证码接口 就是
# /prod-api/ 格式将反向代理到 8080端口
https://demo.sxpcwlkj.com/prod-api/visitor/e5cd7e4891bf95d1d19206ce24a7b32e?t=1717428431115

八.域名配置免费的HTTPS证书
待更新...