mms-ui 简介:
mms-ui 项目是为适配 mms 项目的后端网页关系系统,它是由vue3.2+ ,TypeScript ,Element Plus 2.2.0+ ,Vite4 ,Pinia ,Vxe-table , Windicss 等开发的后台管理系统。
获取项目
- 下载地址 : mms-ui项目
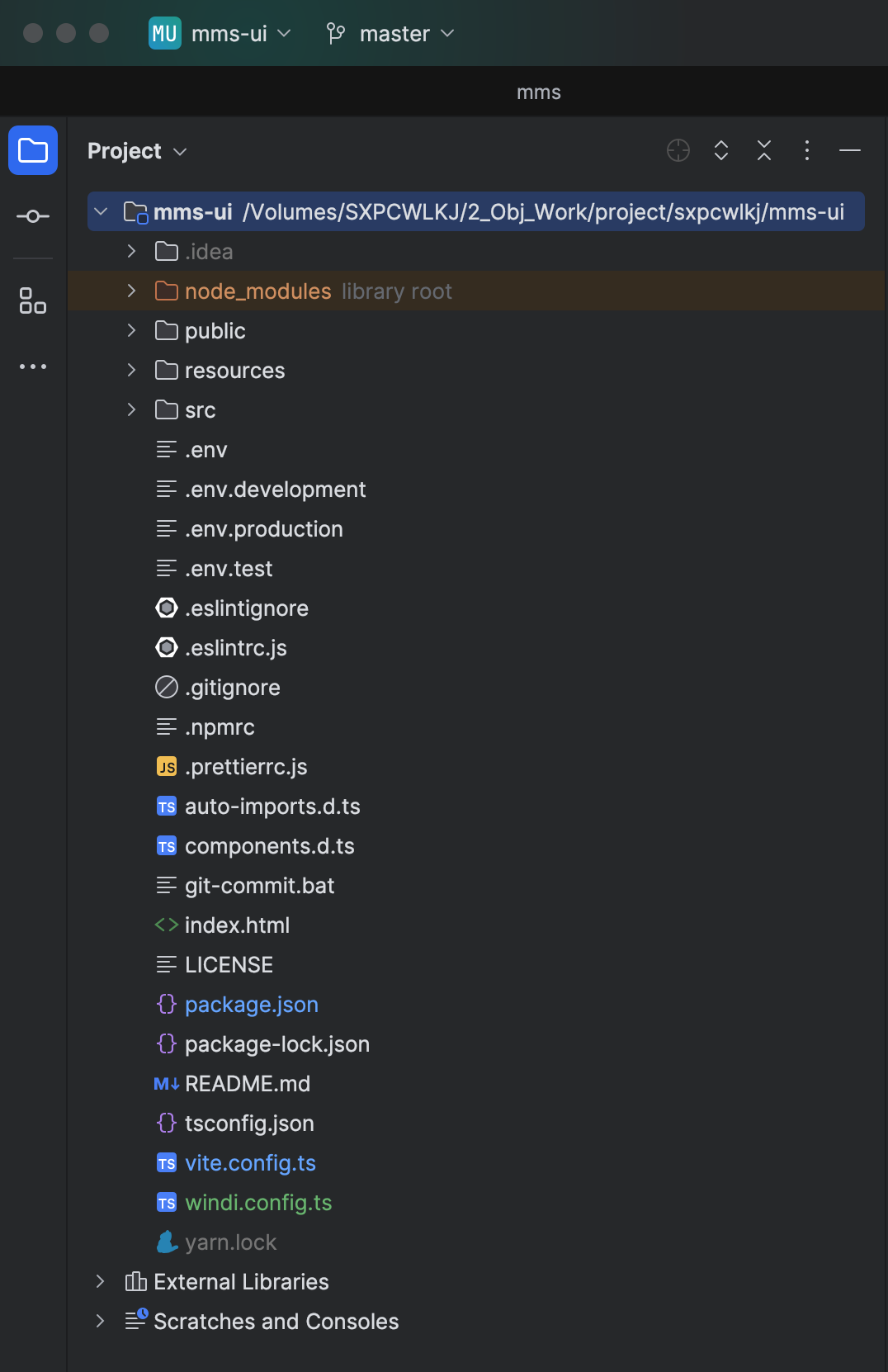
🔥 项目结构

🐱 注意事项
- 项目路径请不要使用中文命名!!!会造成解析乱码!!!请使用全英文路径!!!
- node >=16 ,pnpm >=7.1
- 开发建议使用 谷歌浏览器-开发者版 不支持 IE\QQ 等浏览器
VScode推荐插件
- WindiCSS IntelliSense WindiCSS --- 自动完成、语法突出显示、代码折叠和构建等高级功能
- TypeScript Vue Plugin (Volar) --- 用于 TypeScript 的 Vue 插件
- Vue Language Features (Volar) --- Vue3.0 语法支持
- Iconify IntelliSense --- Iconify 预览和搜索
- i18n Ally --- 国际化智能提示
- Stylelint --- css 格式化
- DotENV --- .env 文件高亮
- Prettier --- 代码格式化
- ESLint --- 脚本代码检查
- 查看当前 npm 源
🏭 环境支持
| Edge | Firefox | Chrome | Safari |
|---|---|---|---|
| Edge ≥ 88 | Firefox ≥ 78 | Chrome ≥ 87 | Safari ≥ 13 |
由于 Vue3 不再支持 IE11,故而 ElementPlus 也不支持 IE11 及之前版本。
⚡ 使用说明
Vite 不再支持 Node 12 / 13 / 15,因为上述版本已经进入了 EOL 阶段。现在你必须使用 Node 14.18+ / 16+ 版本。
😀 NVM工具
- nvm管理工具管理Nodejs
bash
# 下载nodejs 作者常用的2个版本 16.14.0 / 20.15.0
nvm install 16.14.0
# 切换
nvm use 16.14.0
# 验证
nvm ls
# 查看npm配置详情
npm config ls
# 如果执行上面命令您并未看到 registry = "https://registry.npmmirror.com" ,请执行下面命令
# 设置镜像源
npm config set registry https://registry.npmmirror.com💫 启动方式
shell
# 安装 yarn
npm install -g yarn --registry=https://registry.npmmirror.com
# 安装依赖
yarn install --registry=https://registry.npmmirror.com
# 运行项目
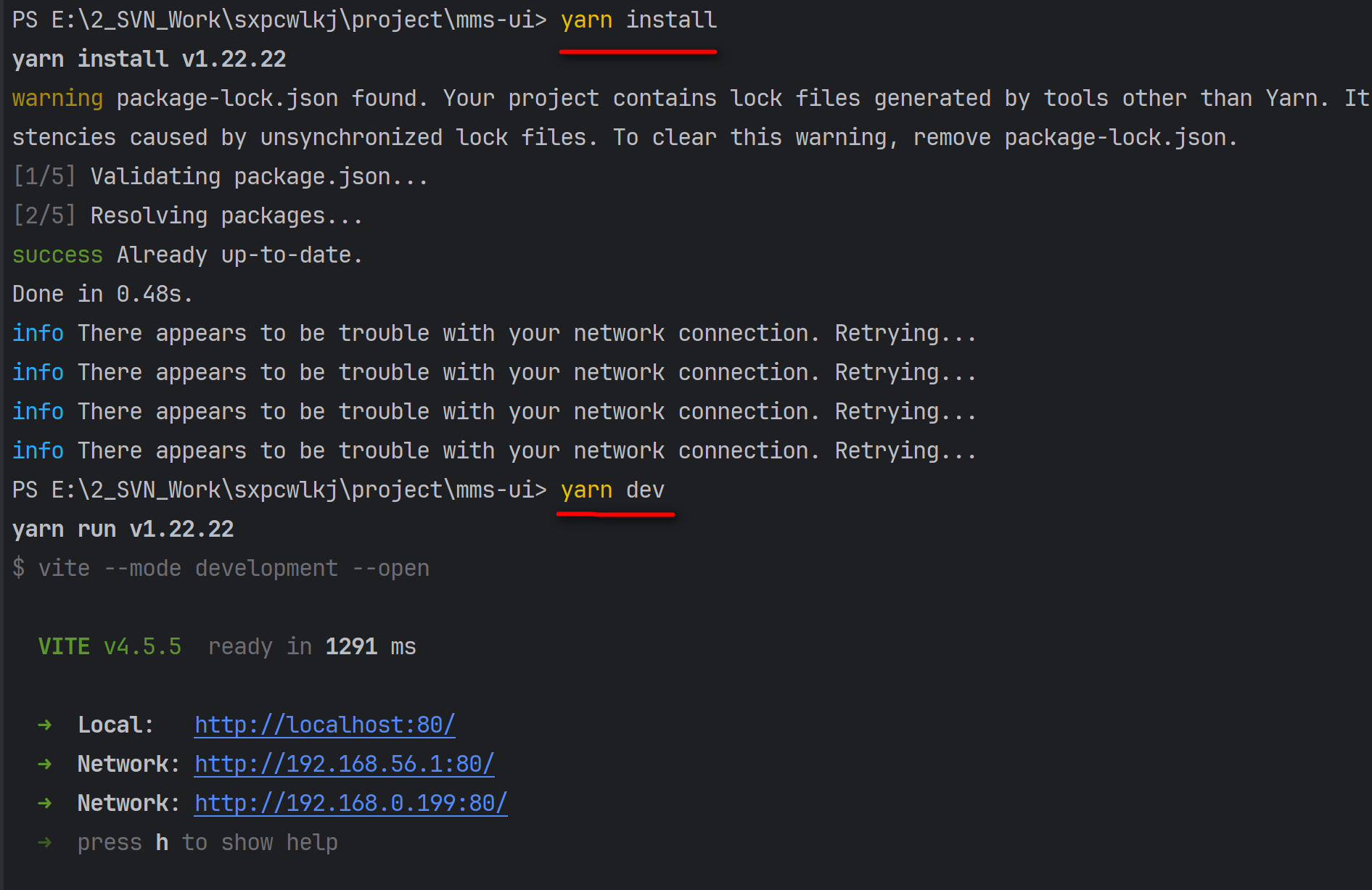
yarn dev
# 打包发布
yarn buildbash
# 安装依赖
npm install --registry=https://registry.npmmirror.com
# 运行项目
npm run dev
# 打包发布
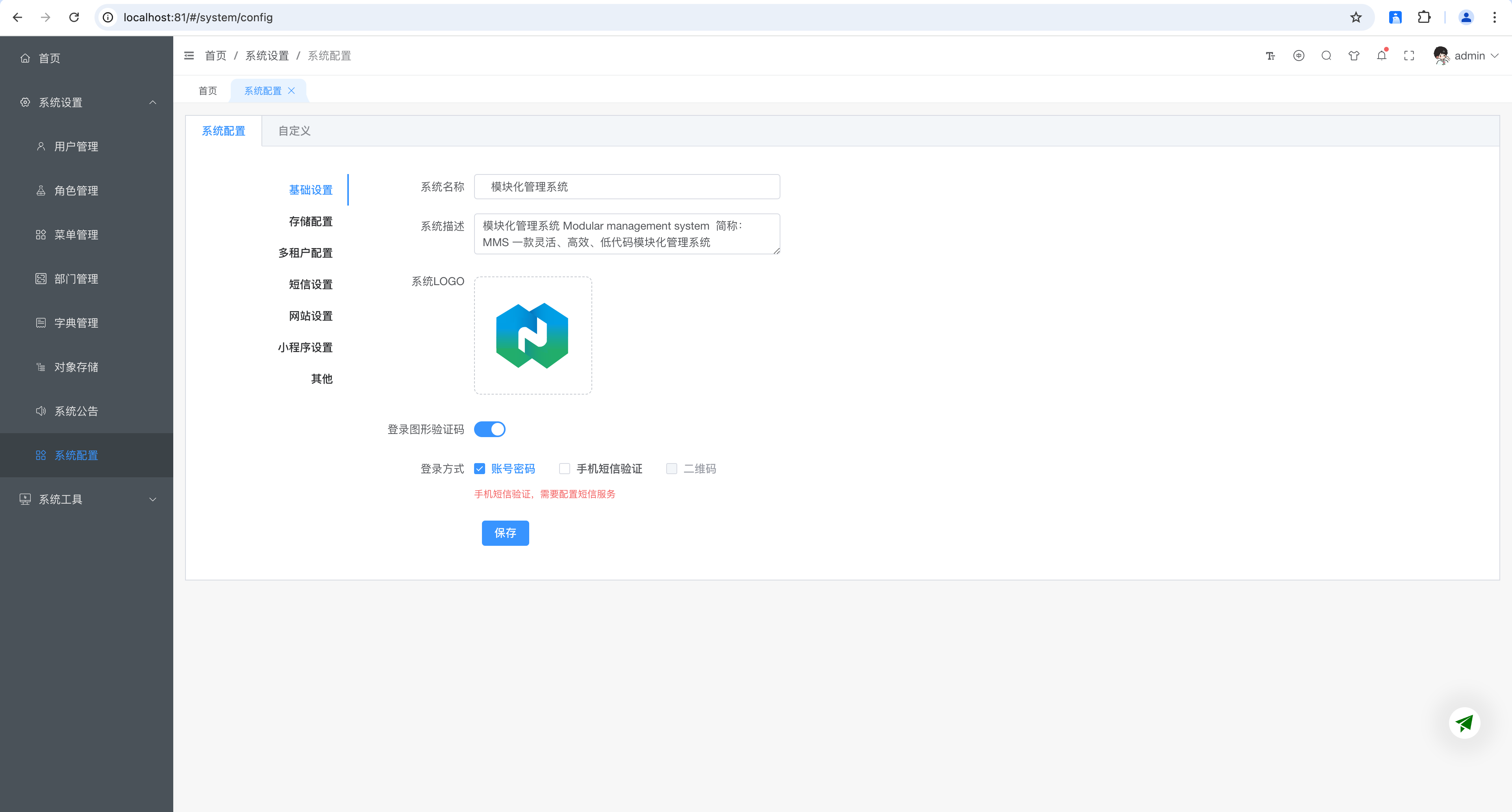
npm run build控制台看到下图输出信息,说明前端框架启动成功。
默认超级管理员账号
账号:admin
密码:123456


WARNING
登录页面部分元素,支持后台设置替换。

🙋♂️ 常见问题
-💯 🐱 🙋♂️ 💫 📢 🔥
vite build --mode production && vue-tsc --noEmitvue-tsc:Vue 官方提供的命令,用于执行 TS 的类型检查。它在执行时会根据项目中的 tsconfig.json 文件配置进行类型检查.--noEmit:TS 编译器的选项,使用 --noEmit 选项后,编译器仅执行类型检查,而不会生成任何实际的编译输出在打包的时候编译器执行了TS类型检查,所以才报了一堆错,类型错误最终不会影响项目的正常运行。- 设置还原 npm 的 registry 为官方源
npm config set registry https://registry.npmjs.org - 其他命令请看 package.json scripts
- 如何安装一个包
yarn add 包名 - 如何卸载一个包
yarn remove 包名 - 如何更新一个包
yarn upgrade 包名