字体图标
Element Plus 图标
- 结合 el-icon 使用
Font Icon
svg 文档地址:element plus 官网 Icon 图标。
1. 框架中全局注册 svg
/@/utils/other.ts,mian.ts 中引入 import other from '/@/utils/other';。添加了 ele 前缀,防止图标冲突, el 前缀已被使用,可以使用 el-xxx。
但是不建议已 el svg 前缀,因为会与 element plus 内置组件冲突,这里使用ele-
ts
//other.ts
import type { App } from "vue";
import * as svg from "@element-plus/icons";
// 引入组件
const SvgIcon = defineAsyncComponent(
() => import("/@/components/svgIcon/index.vue")
);
/**
* 导出全局注册 element plus svg 图标
* @param app vue 实例
* @description 使用:https://element-plus.gitee.io/zh-CN/component/icon.html
*/
export function elSvg(app: App) {
const icons = svg as any;
for (const i in icons) {
//这里的前缀是ele
app.component(`ele-${icons[i].name}`, icons[i]);
}
app.component("SvgIcon", SvgIcon);
}ts
// main.ts
import other from "/@/utils/other";
const app = createApp(App);
other.elSvg(app);element plus 页面使用 svg
svg 图标说明
如:ele-User,由两部分组成:
1、ele:一、框架中全局注册 svg 中添加的 svg 图标前缀。
2、User:为 svg 图标,请注意它的开头都是大写的。
- 框架中:
ele-User为全局注册的 svg,注意这里添加了<el-icon></el-icon>包裹着。
结合 el-icon 使用示例
ele-User 中的左侧部分 element-plus 去复制
html
<el-icon><ele-User /></el-icon>❎ 框架中直接使用全局注册的 svg,会报:Property "ele-User" was accessed during render but is not defined on instance.
js
<el-input
type="text"
:placeholder="$t('message.account.accountPlaceholder1')"
v-model="ruleForm.userName"
clearable
autocomplete="off"
:prefix-icon="ele-User"
>
</el-input>✅ 所以使用了 <el-icon></el-icon> 包裹着
html
<el-input
type="text"
:placeholder="$t('message.account.accountPlaceholder1')"
v-model="ruleForm.userName"
clearable
autocomplete="off"
>
<template #prefix>
<el-icon class="el-input__icon"><ele-User /></el-icon>
</template>
</el-input>- 直接使用 SVG 图标
- element plus 官网 Icon 图标:
Calendar为 svg 图标
需要先引入
ts
// 引入方法一
<script setup lang="ts">
import {Edit} from '@element-plus/icons-vue';
</script>
// 引入方法二
<script lang="ts">
import {Edit} from '@element-plus/icons-vue';
return {
Calendar
}
</script>然后页面中使用
html
<Edit style="width: 1em; height: 1em; margin-right: 8px" />Iconfont & Font Awesome 图标
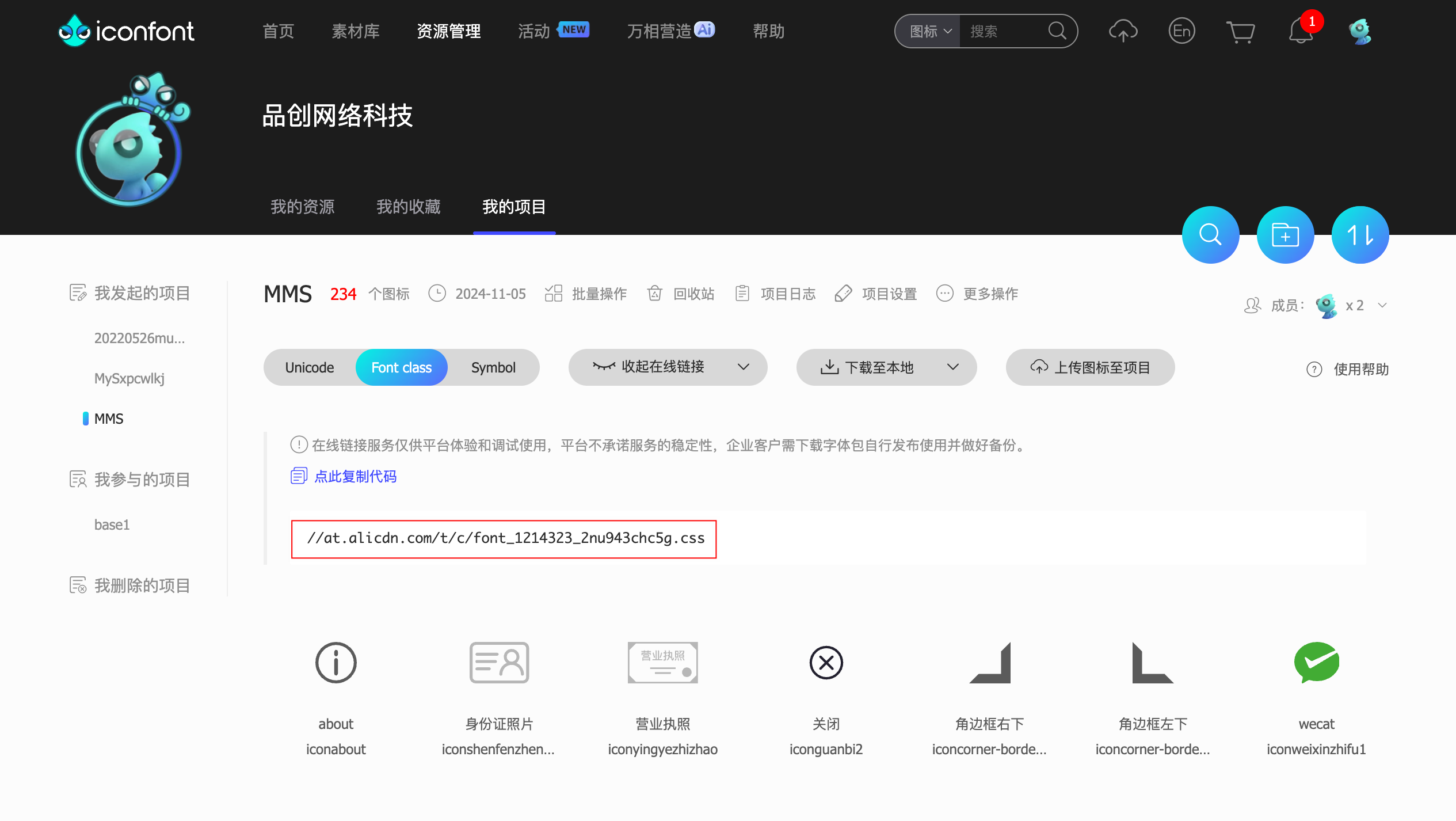
- 设置在线链接
此处为使用在线链接教程,使用本地请查看:自定义引入本地图标
/@/utils/setIconfont.ts cssCdnUrlList 方法中添加在线链接

最新的4.7.0版,收录了675个图标

ts
// 字体图标 url
const cssCdnUrlList: Array<string> = [
'//at.alicdn.com/t/c/font_4740715_gq2wof96eh.css',
'//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css',
];- App.vue 中引入
ts
import setIntroduction from "/@/utils/setIconfont";
// 设置初始化,防止刷新时恢复默认
onBeforeMount(() => {
// 设置批量第三方 icon 图标
setIntroduction.cssCdn();
// 设置批量第三方 js
setIntroduction.jsCdn();
});- 界面中使用
注意前缀
iconfont:需要添加
iconfont前缀,如:iconfont iconaboutfont-awesome:需要添加
fa前缀,如:fa iconabout
✅ iconfont图标
html
<!--iconfont图标-->
<i class="iconfont iconabout"></i>
<!-- 或者 -->
<SvgIcon name="iconfont iconhot" />✅ font-awesome
html
<!--font-awesome 图标-->
<i class="fa fa-address-book" aria-hidden="true"></i>
<!-- 或者 -->
<SvgIcon name="fa fa-address-book" />