IntelliJ IDEA

IDEA激活码
懂得都懂:Intellij IDEA激活码
常用插件
AiXcoder Code Completer
AiXcoder 是一个强大的代码完成器和代码搜索引擎,基于最先进的深度学习技术,可以智能生成一些常用的方法,支持本地服务+云端服务,官网 ,它有可能为您推荐一整行代码,这将帮助您更快地编写代码。AiXcoder 还提供了一个代码搜索引擎,可以帮助您在 API在线库 上搜索 API 用例。
API在线库: 传送门
Free MyBatis Tool
- 是一款增强idea对mybatis支持的插件。
- 主要功能如下: 生成mapper xml文件

- 快速从代码跳转到mapper及从mapper返回代码

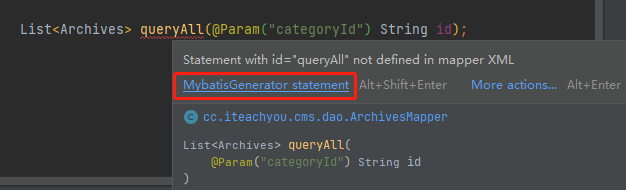
- mybatis自动补全及语法错误提示
- 集成mybatis generator gui界面
1 添加数据源

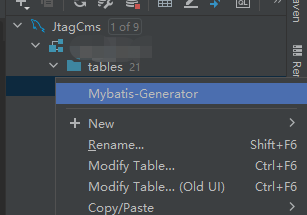
2 选中一张表,右键 Mybatis-Generator 逆向工程生成

3 配置

- 根据数据库注解,生成swagger model注解
Grep Console
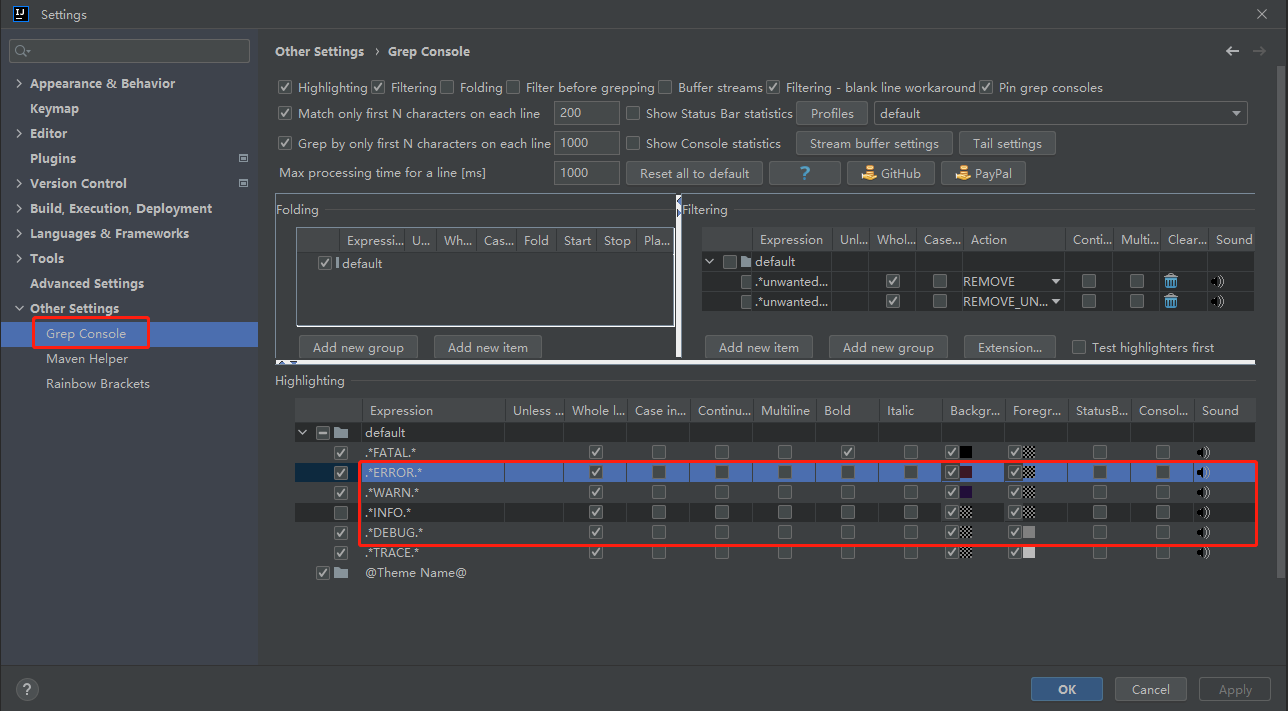
可以通过expression表达式过滤日志、给不同级别的日志或者给不同pattern的日志加上背景颜色与上层颜色。
Grep Console的主要功能特性:
支持自定义规则来过滤日志信息;
支持不同级别的日志的输出样式的个性化配置;

Maven Helper
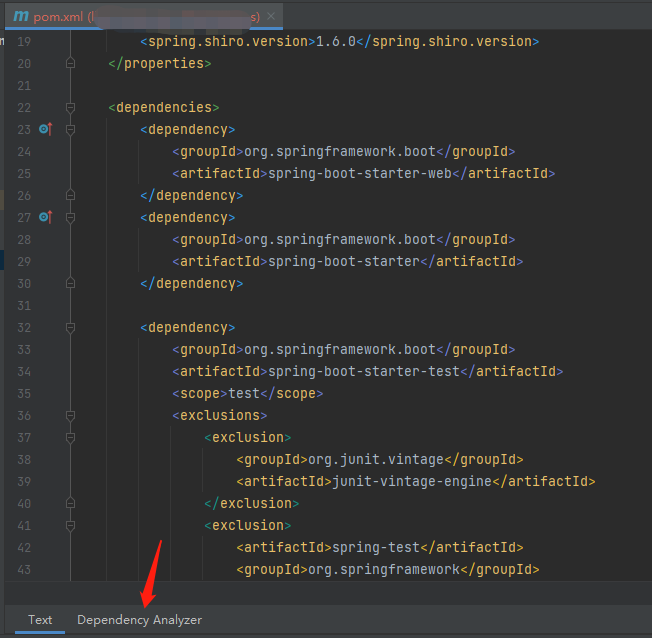
是排查jar包冲突的一大利器,jar包冲突大部分是由于引用了同一个jar的不同版本而导致的。 Maven Helper就是一个将pom.xml图形化界面的一个插件(总比看xml好理解),并且增加了查询依赖冲突,搜索等功能。所以它的入口就是在pom文件中
入口

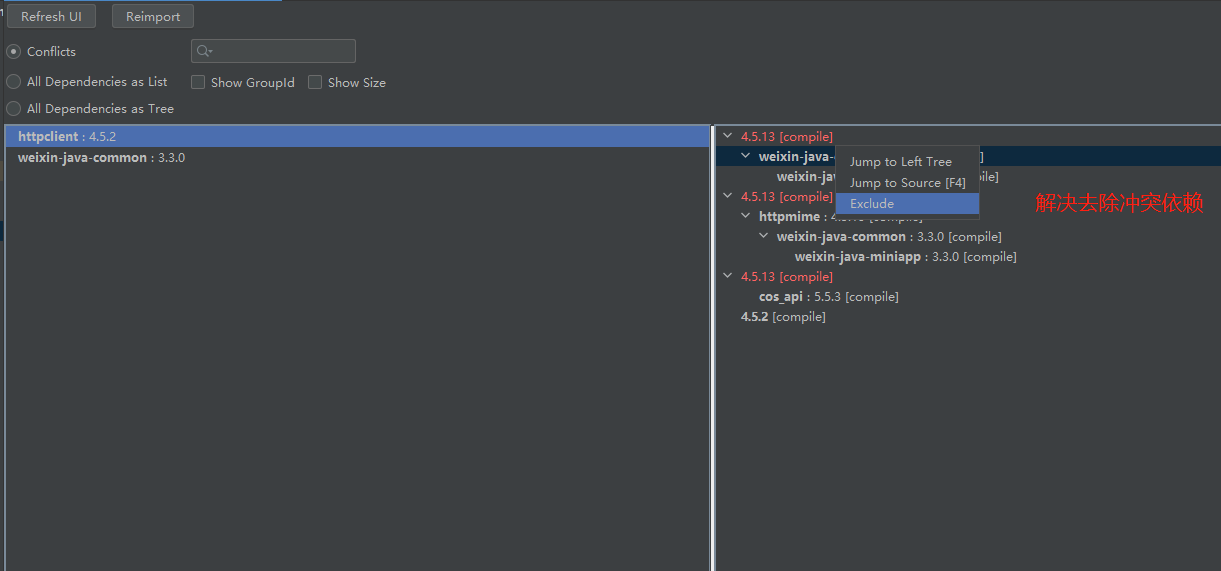
分析 分析上面的情况,最简单的解决方法是将该模块的8.0.28版本改成8.0.29。 点击下图的按钮,就可以看到当前模块依赖的mysql-connector.java.jar是被哪里引进来的了 
解决冲突

Rainbow Brackets
Rainbow Brackets(彩虹括号)是一款Intellij IDEA插件, 可以将 (圆括号) [方括号] {花括号} <尖括号> 用不同颜色标记出来, 方便使用者快速识别代码层次, 提高开发效率!

Vue.js
Vuex项目 vue文件支持
Alibaba Java Coding Guidelines
阿里的一款强大的代码规范检查工具,可以让自己写出易读性更高的代码,可以让团队代码风格尽量统一易于维护.

CodeGlance
是一款代码编辑区缩略图插件,可以快速定位代码,使用起来比拖动滚动条方便多了,可以在 Outher Settings 设置宽度。

GSONFormat
可以利用 GsonFormat插件,解析Json格式数据快速创建符合 Gson要求的 JavaBean
首先新建你要的JavaBean实体类,类名根据你的需求来定,无任何内容,就一个空类
然后直接使用快捷键ALT+S或则对着类名右击—>Generate—>点击GsonFormat
把你要解析的Json数据直接粘过来,点击就OK就行了(如果觉得丑不利查看,可以还可格式化json)
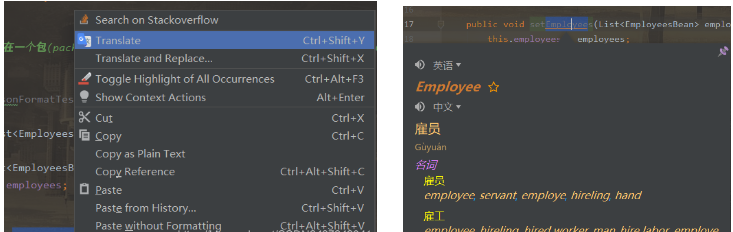
Translation
安装后使用非常简单, 选中懵逼单词点击右键选择对应菜单项Translate即可:

Key promoter X
快捷键提示工具,适合不熟悉IDEA快捷键的新手程序员们
Mybatis Log Plugin
这个插件就是把日志中运行的sql自动进行拼装,然后单独分离出来打印到sql的控制台,使开发者很方便的查看输出真实sql,去Navicat执行排查问题。
安装之后在工具栏中启动: 

Git Auto Pull
团队多人开发项目时,由于频繁提交代码,等我在commit本地代码的时必须先进行pull,否则就会代码冲突产生merge记录。
GitAutoPull插件帮我们在push前先进行pull,避免了不必要的代码冲突。

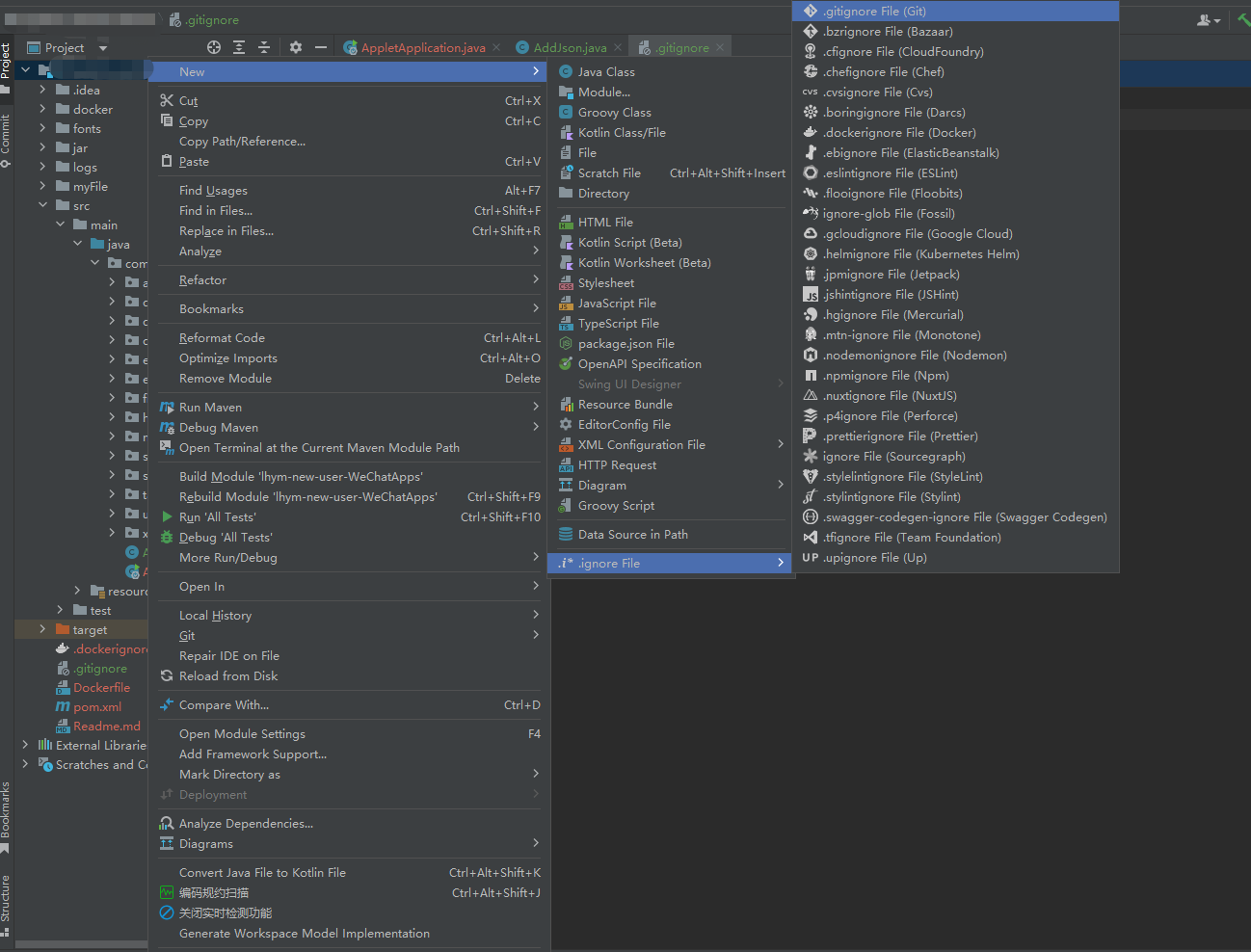
.ignore
当我们在向github提交代码时,有一些文件不希望一并提交,这时候我们可以创建一个.gitignore文件来忽略某些文件的提交。

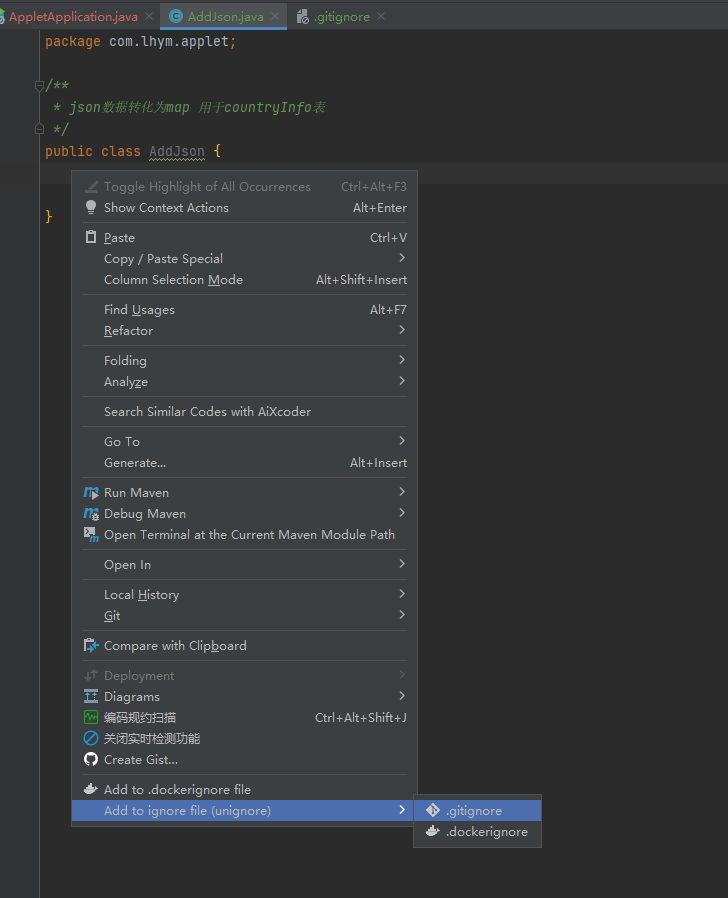
也可以添加指定文件到.gitignore中,被忽略的文件将变成灰色。

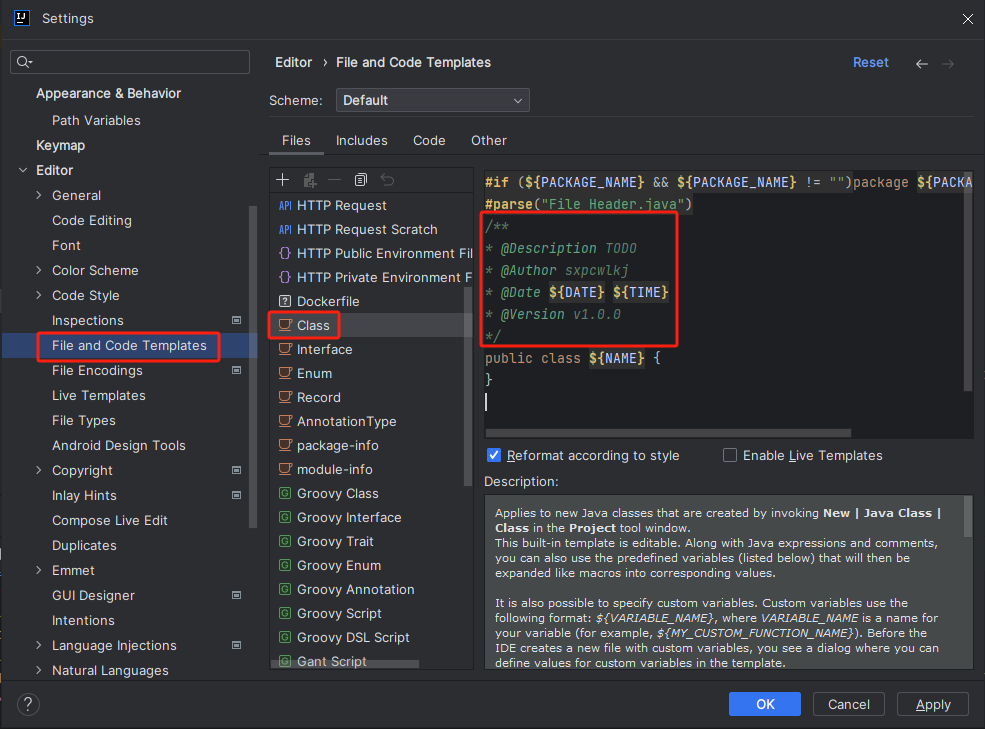
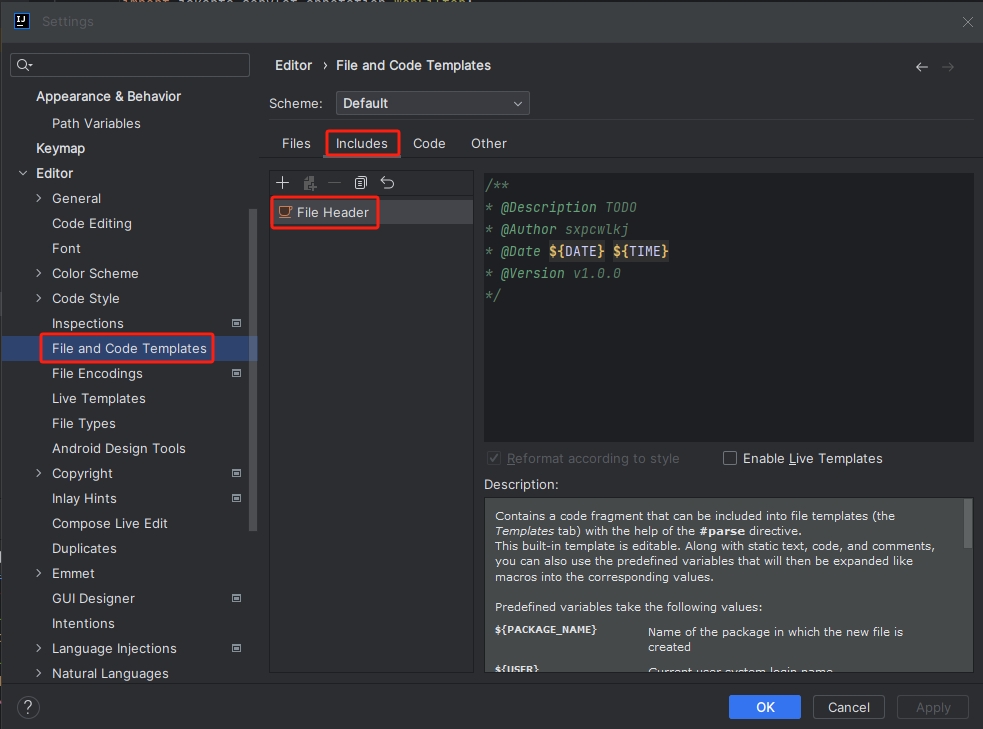
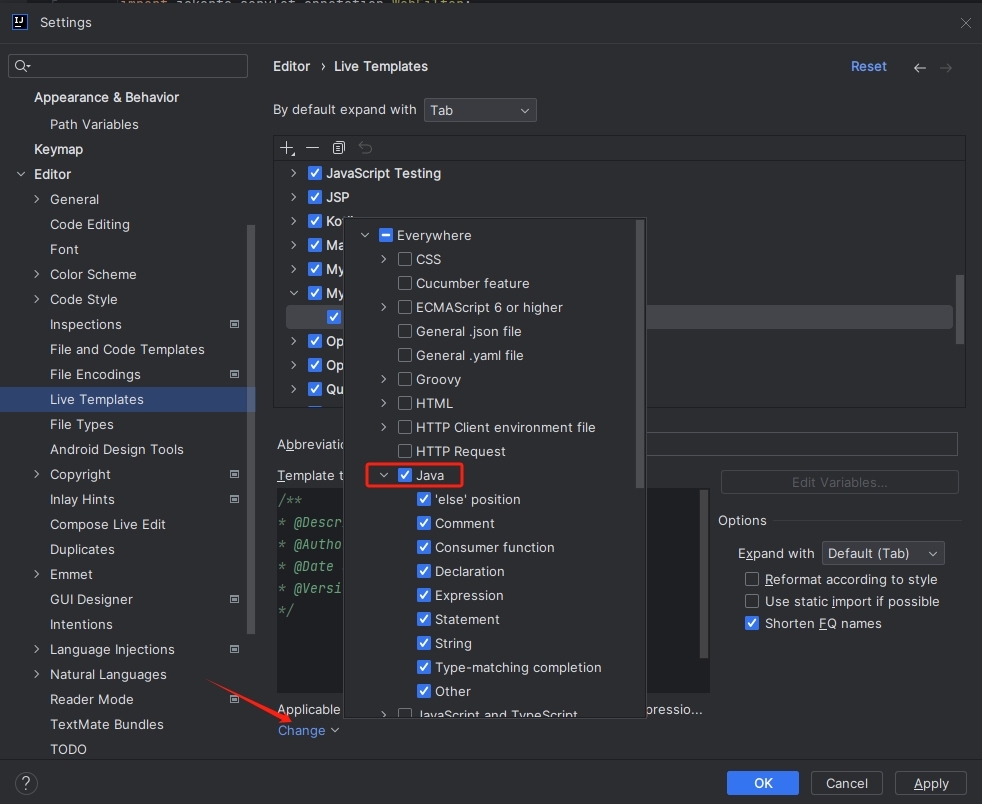
IDEA类注释模板

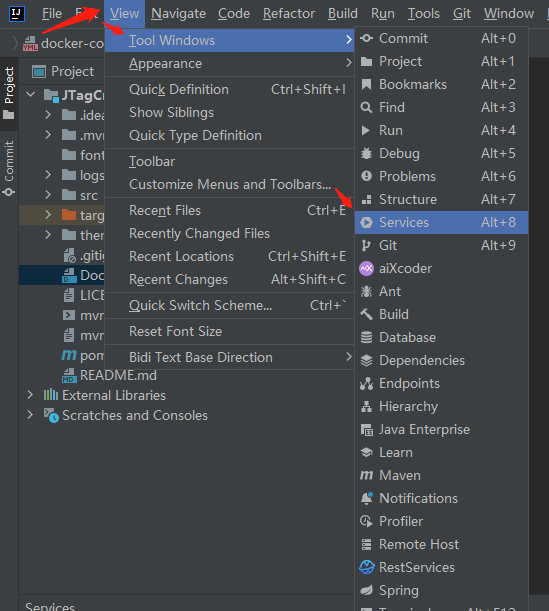
- 按照图片上,找到
File and Code TemplatesClass

- 其他模板

- 已有类生成类注释





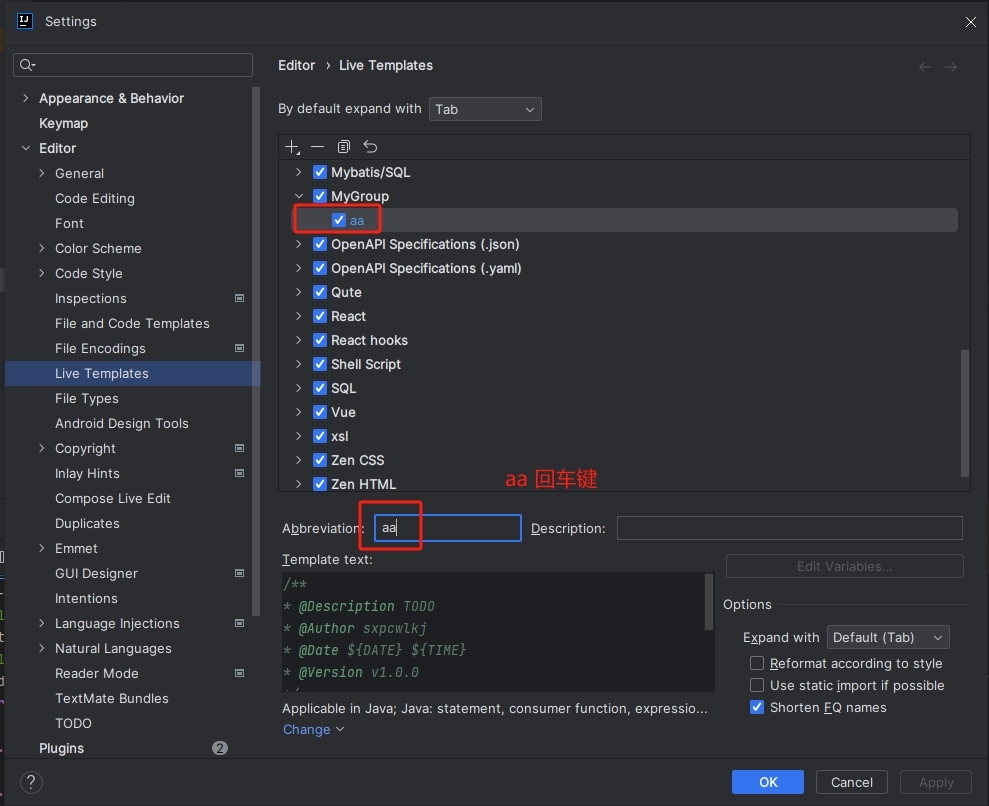
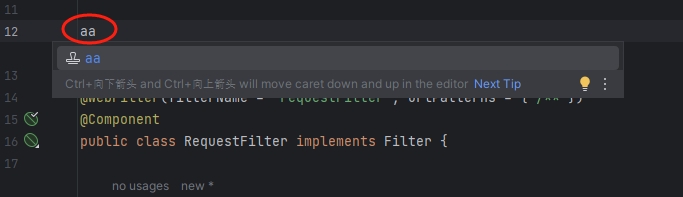
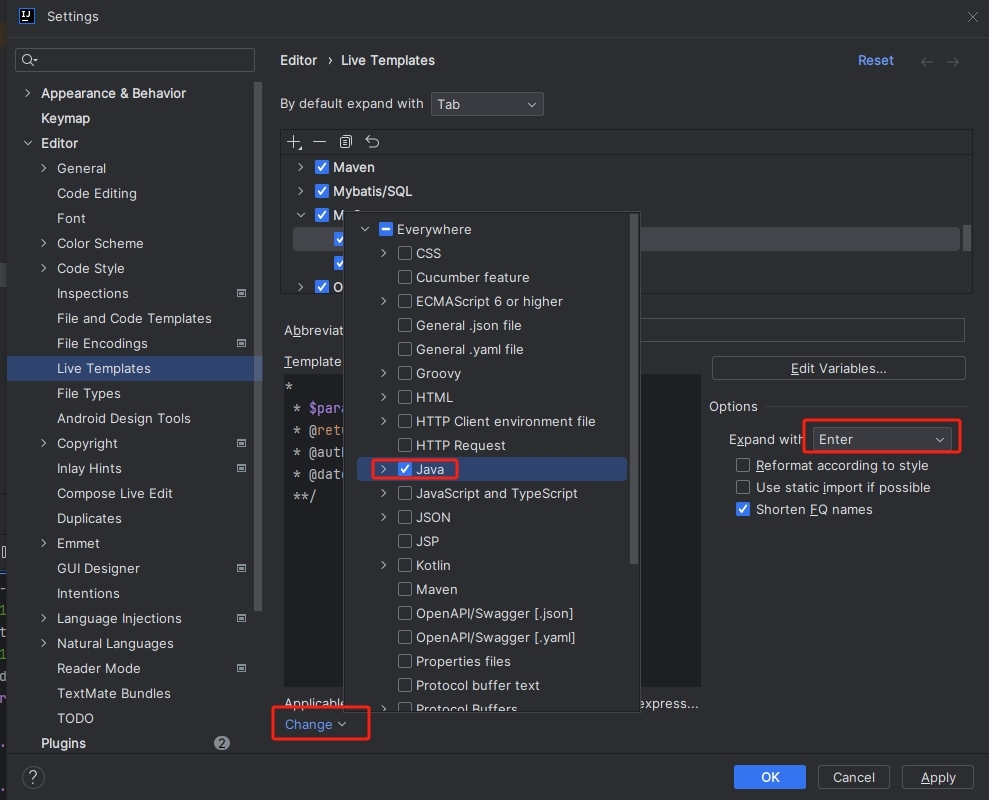
测试

按回车键

模版内容
/**
* @Description TODO
* @Author sxpcwlkj
* @Date ${DATE} ${TIME}
* @Version v1.0.0
*/最后保存!!!
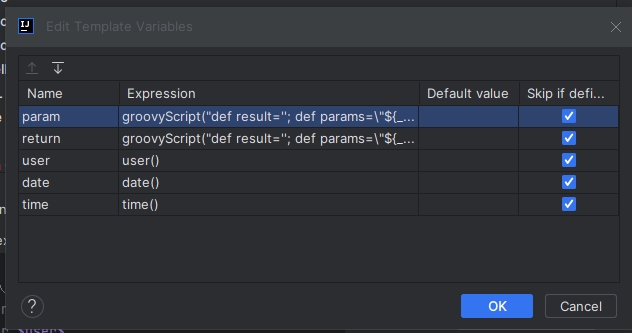
方法设置


模板参数自动取值
user()
date()
time()
params
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {result+=' * @param ' + params[i] + ((i < params.size() - 1) ? '\\n':'')}; return result", methodParameters())
return
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split('<').toList(); for(i = 0; i < params.size(); i++) {if(i!=0){result+='<';}; def p1=params[i].split(',').toList(); for(i2 = 0; i2 < p1.size(); i2++) { def p2=p1[i2].split('\\\\.').toList(); result+=p2[p2.size()-1]; if(i2!=p1.size()-1){result+=','} } ; }; return result", methodReturnType())
IDEA关联Docker
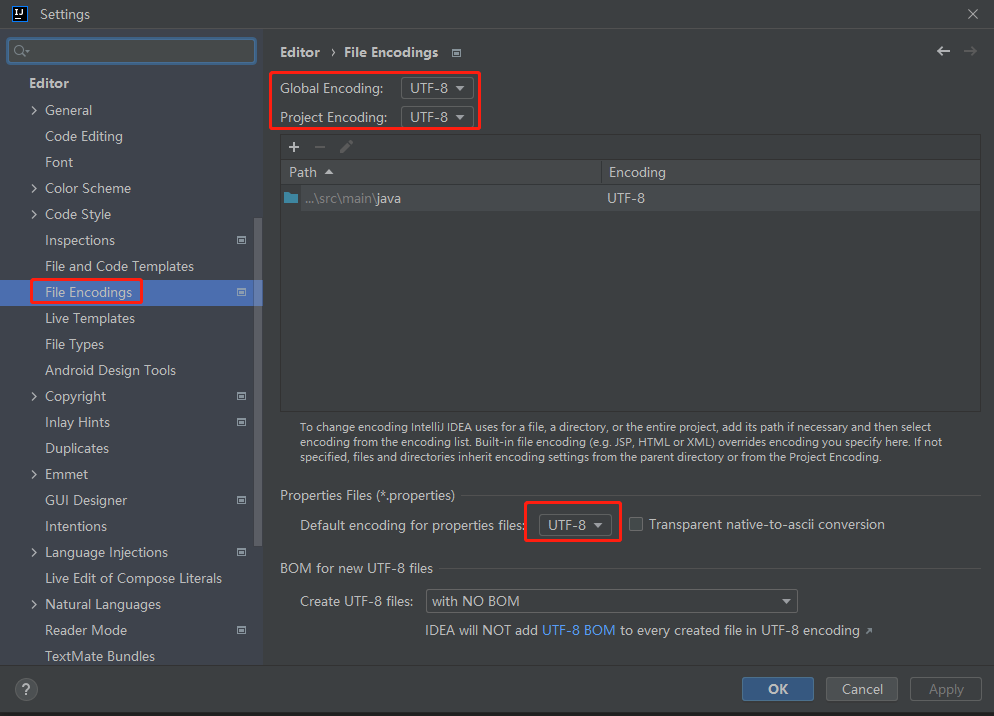
配置项目编码

配置服务器SSH连接
进入 Settings -> Tools -> SSH Configurations 点击加号创建SSH连接配置 填写 服务器IP 用户名 密码 端口号 点击 Test Connection 测试连接

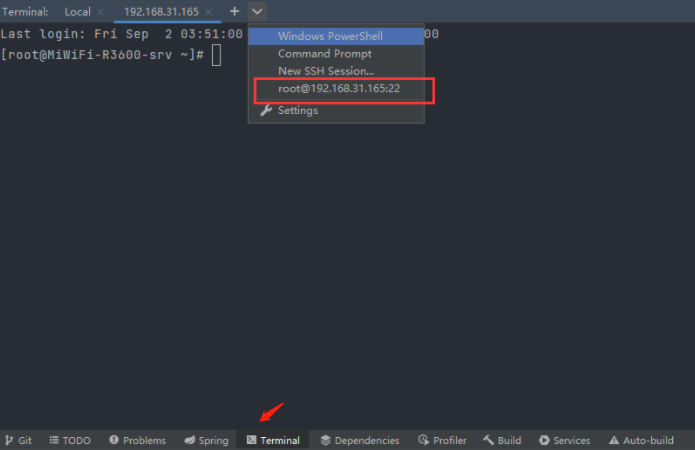
使用Terminal 工具 点击箭头找到上方创建的SSH连接配置 选择即可进入SSH连接界面 在这里可以对服务器进行命令操作

配置服务器FTP连接
进入 Settings -> Build-> Deployment 点击加号 选择SFTP 创建 FTP 连接配置 选择之前创建好的SSH配置 点击 Test Connection 测试连接

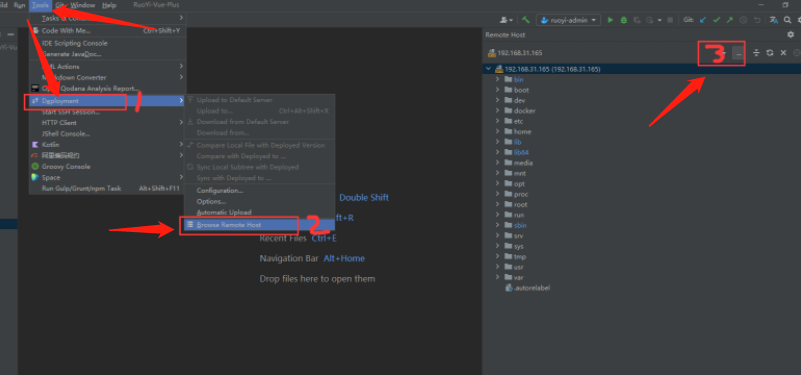
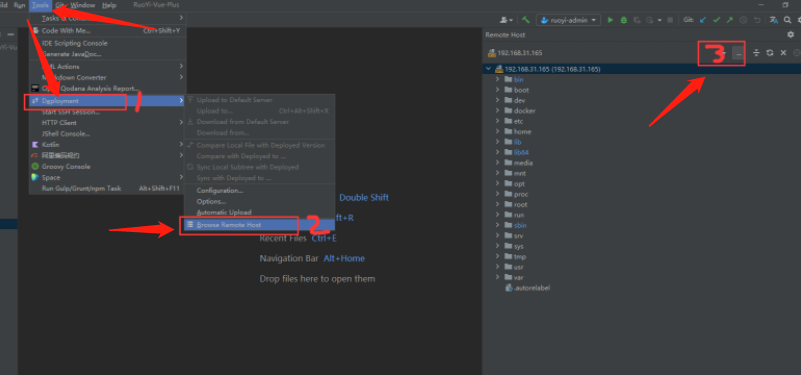
在IDEA上方工具栏 找到 Tools -> Deployment -> Browse Remote Host 打开远程界面 点击箭头找到我们上方配置的SFTP连接配置 即可连接到服务器的文件目录

配置Docker连接
Docker开启远程访问 假如CentOS虚拟机上已经安装好Docker,IP地址为192.168.33.11,需修改Docker的配置,开启远程访问权限:
打开文件:vim /lib/systemd/system/docker.service
注释:# ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
新增:ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
更新配置: systemctl daemon-reload
重新启动:systemctl restart docker
可操作远程docker与构建上传docker镜像(代替原来maven docker插件) tcp连接需要开放服务器2375端口 ssh需要使用上方的SSH连接配置 建议使用SSH连接

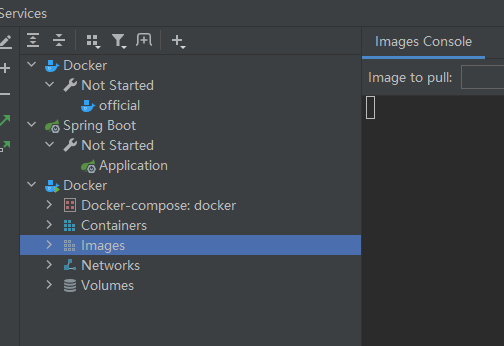
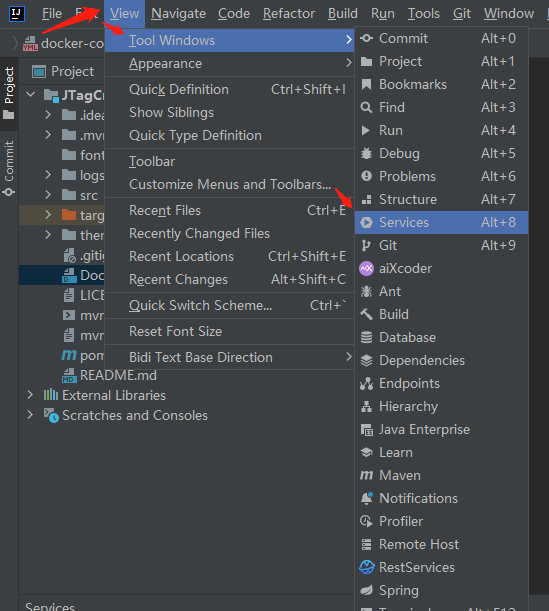
配置好之后 在运行窗口会多出一个Docker图标 双击即可连接远程docker 可以查看容器实时日志 启动 重启 停止 等操作

- 配置运行看板

配置spring与docker看板




IDEA通过Docker-compose部署项目
将服务器/ 根目录创建 docker文件夹
将docker-compose.yml 上传到下面,并给文件夹进行权限
chmod -R 777 /docker
IDEA创建Docker 执行制作镜像
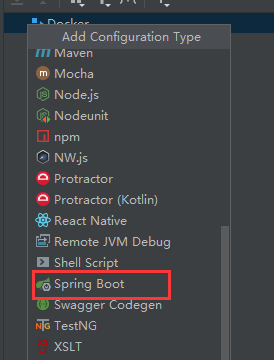
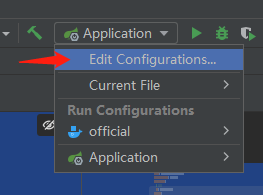
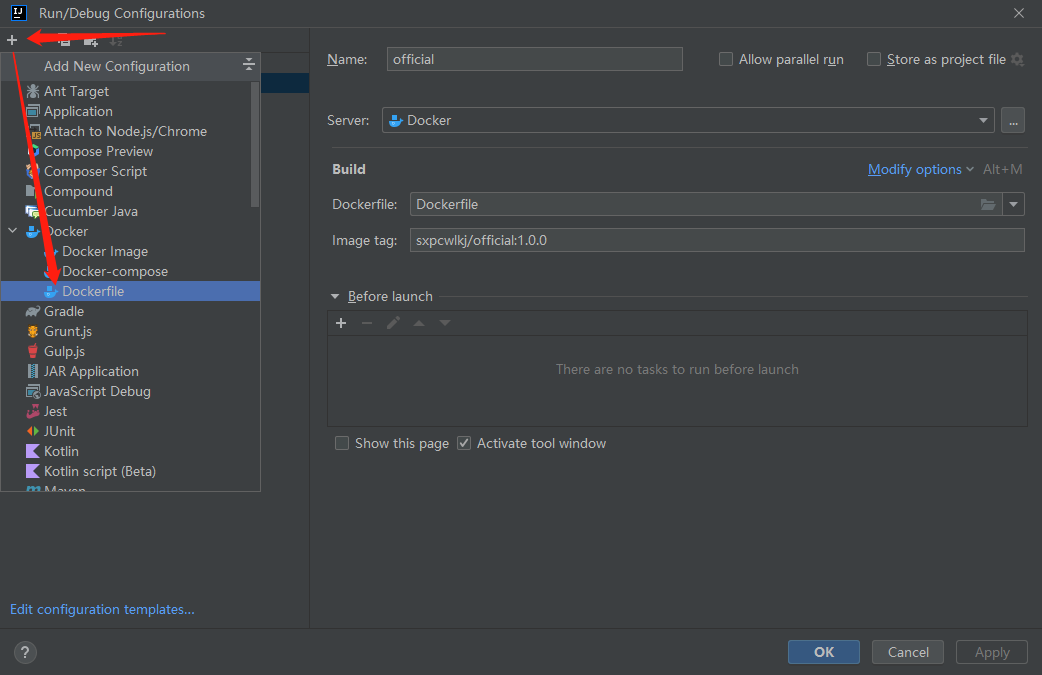
1 编辑添加Build

2 选择Dockerfile

3 取消默认的选项


4 显示启动面板

5 制作镜像
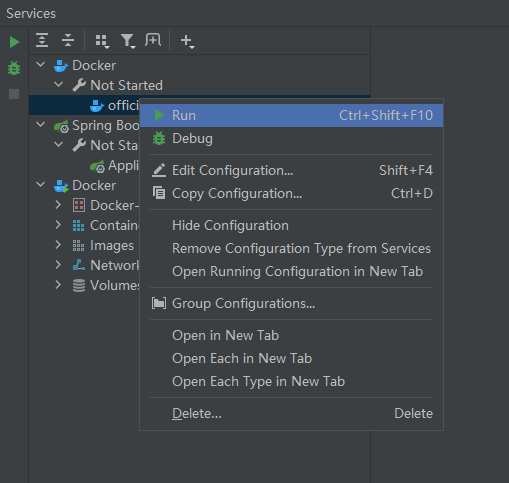
执行启动命令后,会将关联的Dockerfile 配置文件进行制作镜像并自动上传到当前连接的 Docker服务器中,当IDEA配置好Docker服务后,这里会自动出现最下面的Docker服务(可以进行启动,停止,删除 镜像/容器操作)

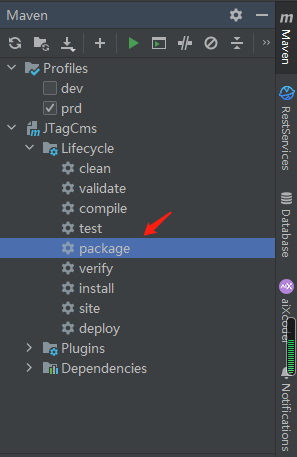
首先要确保项目 ./target/JTagCms.jar jar包是存在的

制作镜像到服务器
在启动面板 执行Run

- 制作成功,可以看到Docker 镜像中已存在:
sxpcwlkj/official:1.0.0

启动镜像
这里的命令和之前上传的 docker-compose.yml 文件有关联
/docker/docker-compose.yml

进入 docker 文件夹下 找到docker-compose.yml
cd /docker
创建容器并启动
docker-compose up -d official

查看日志

docker logs -f --tail=要查看末尾多少行 默认all 容器ID
# 看全部
# docker-compose logs -f
# 看某个镜像的
# docker logs -f --tail=100 official
# 或
# docker logs -f --tail=100 bce531f80b79