速创建vue3 + vite 项目工程
因为IDEA用习惯了,所以我这里就直接用IDEA作为开发工具。
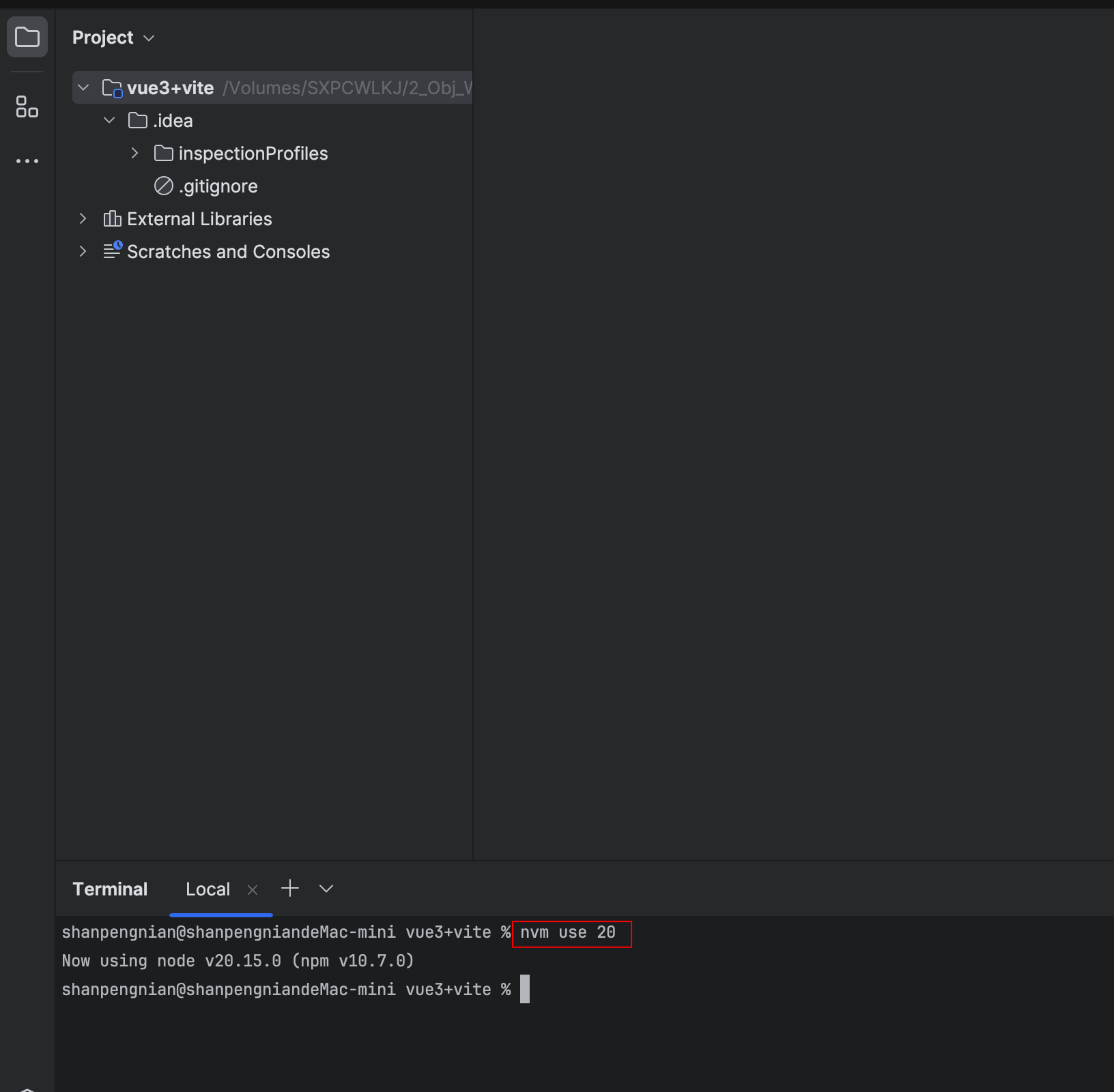
- 第一步创建一个普通的项目

- 切换node版本
shell
nvm use 20
- 安装vue
shell
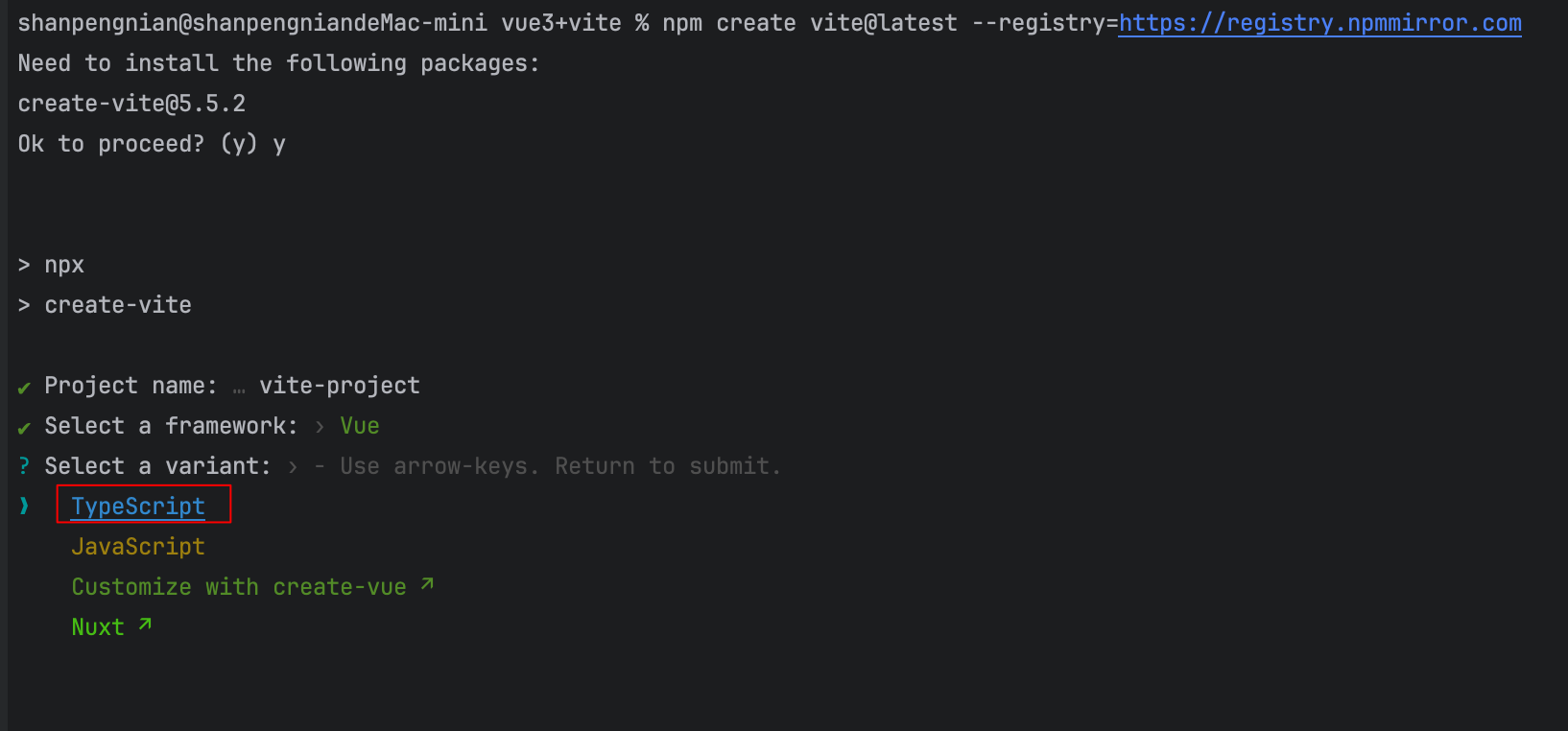
npm create vite@latest --registry=https://registry.npmmirror.com
- 请求要创建的vue版本结果,输入 y 回车。选择Vue

- 选择TS

- 得到项目工程

安装 yarn
shell
npm install -g yarn --registry=https://registry.npmmirror.com
yarn install
yarn dev
yarn build配置
输入:
npm config get proxy(查查代理状态)输入:
npm config get npm config get https-proxy(查看代理配置)关闭代理:
npm config set proxy false老规矩清除缓存:
npm cache clean --force关键的来了,添加源地址:
npm config set registry http://registry.npm.taobao.org/
镜像源
- 淘宝源(推荐)
npm config set registry http://registry.npm.taobao.org/
- 官方源
npm config set registry http://registry.npmjs.org/
npm config set registry https://registry.npmjs.org/
- cnpm 源
npm config set registry https://registry.cnpmjs.org/
启动
shell
#版本
nvm use 20
#镜像源
npm config set registry http://registry.npm.taobao.org/
#下载
npm install
#启动
npm run dev安装必要依赖
确保项目中安装了Vue3和TypeScript相关依赖:
shell
npm install @vitejs/plugin-vue-jsx
npm install @vue/babel-plugin-jsx配置Vite
编辑vite.config.ts文件,添加对JSX/TSX的支持:
shell
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()]
})编写TSX组件
初始化项目会自动穿件一个组件:src/components/HelloWorld.tsx
使用TSX组件
在项目的入口文件App.vue中引入并使用TSX组件:
shell
<template>
<HelloWorld msg="Vite + Vue" />
</template>
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
</script>
<style scoped>
</style>配置路由
官方文档:Vue Router | Vue.js 的官方路由 (vuejs.org)
安装:
npm install vue-router@4新建router文件夹,在该文件夹下面创建index.js,然后赋值以下代码
shell
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
//路由初始指向
path: '/',
name: 'HelloWorld',
component: () => import('../components/HelloWorld.vue'),
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router- 在mian.js对router进行配置
shell
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App);
app.use(router).mount('#app')- 在App.vue中,添加路由出口(多余的代码删除了)
vue
<template>
<div>
<router-view></router-view>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>配置pinia
官方文档:Pinia | The intuitive store for Vue.js (vuejs.org)
- 安装依赖:
npm install pinia - 在mian.js里面配置pinia
javascript
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import { createPinia } from 'pinia'
const pinia = createPinia()
const app = createApp(App);
app.use(router)
app.use(pinia)
app.mount('#app')- 创建store文件夹,添加index.js文件,复制以下代码
javascript
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => ({ count: 10 }),
getters: {
double: (state) => state.count * 2,
},
actions: {
increment() {
this.count++
},
},
})- 在组件页面进行使用
javascript
import { useCounterStore } from '../stores'
// 可以在组件中的任意位置访问 `store` 变量 ✨
const store = useCounterStore()
console.log(store);
console.log(store.count); // count 10
console.log(store.double); // double 10*2=20- 效果