使用Jenkins一键打包部署SpringBoot应用
TIP
Jenkins是开源CI&CD软件领导者,提供超过1000个插件来支持构建、部署、自动化,满足任何项目的需要。我们可以用Jenkins来构建和部署我们的项目,比如说从我们的代码仓库获取代码,然后将我们的代码打包成可执行的文件,之后通过远程的ssh工具执行脚本来运行我们的项目。
Jenkins的安装及配置
- 下载Jenkins的Docker镜像:
docker pull jenkins/jenkins:lts- 在Docker容器中运行Jenkins:
docker run -p 8080:8080 -p 50000:5000 --name jenkins \
-u root \
-v /mydata/jenkins_home:/var/jenkins_home \
-d jenkins/jenkins:ltsJenkins的配置
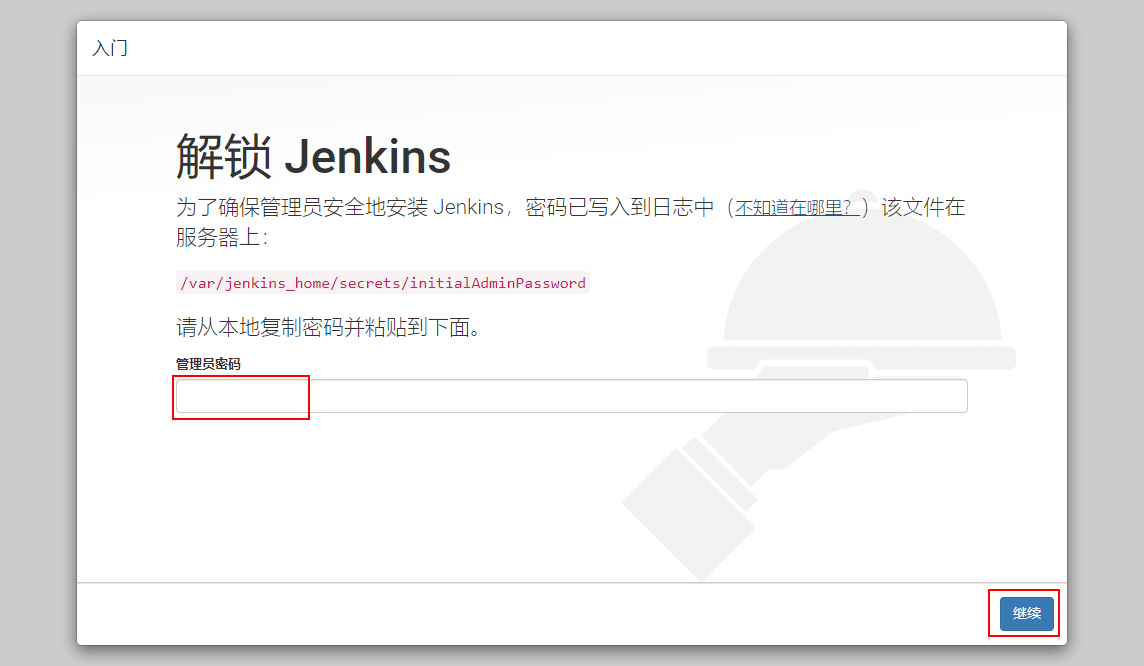
- 运行成功后访问该地址登录Jenkins,第一次登录需要输入管理员密码:http://192.168.6.132:8080/

- 使用管理员密码进行登录,可以使用以下命令从容器启动日志中获取管理密码:
docker logs jenkins- 从日志中获取管理员密码:

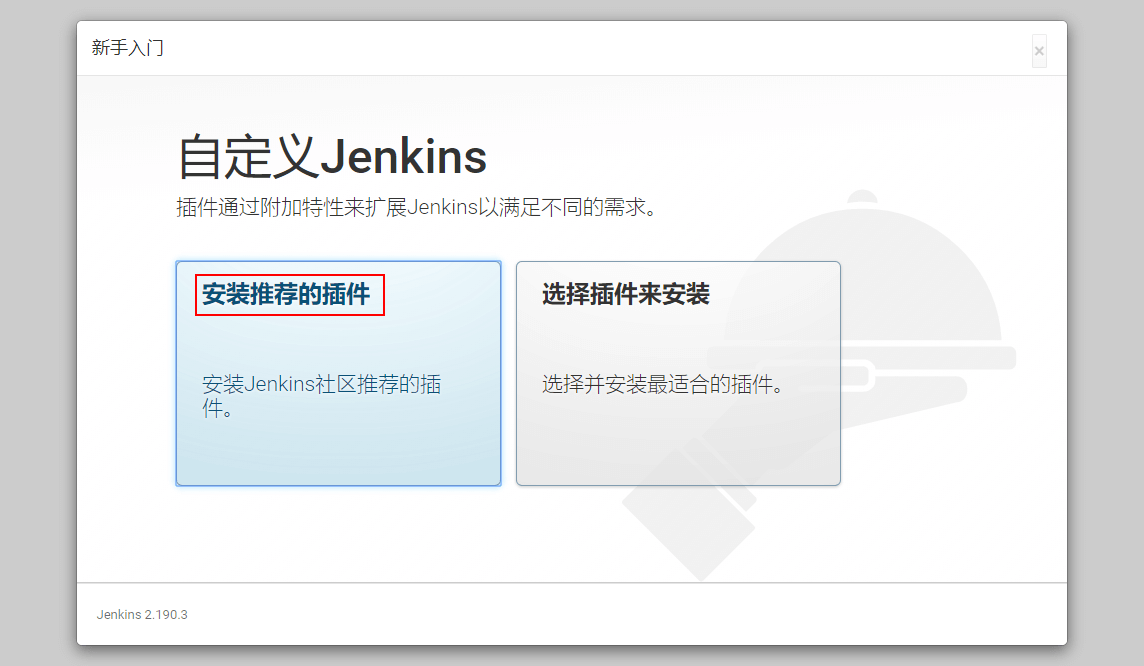
选择安装插件方式,这里我们直接安装推荐的插件:

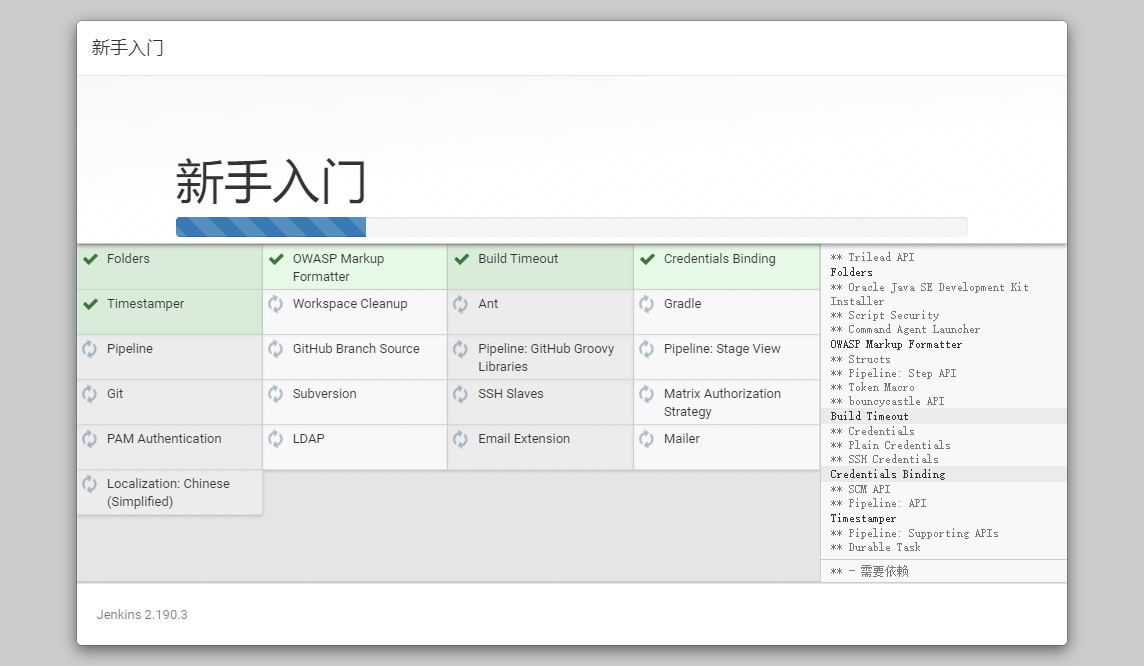
进入插件安装界面,联网等待插件安装:

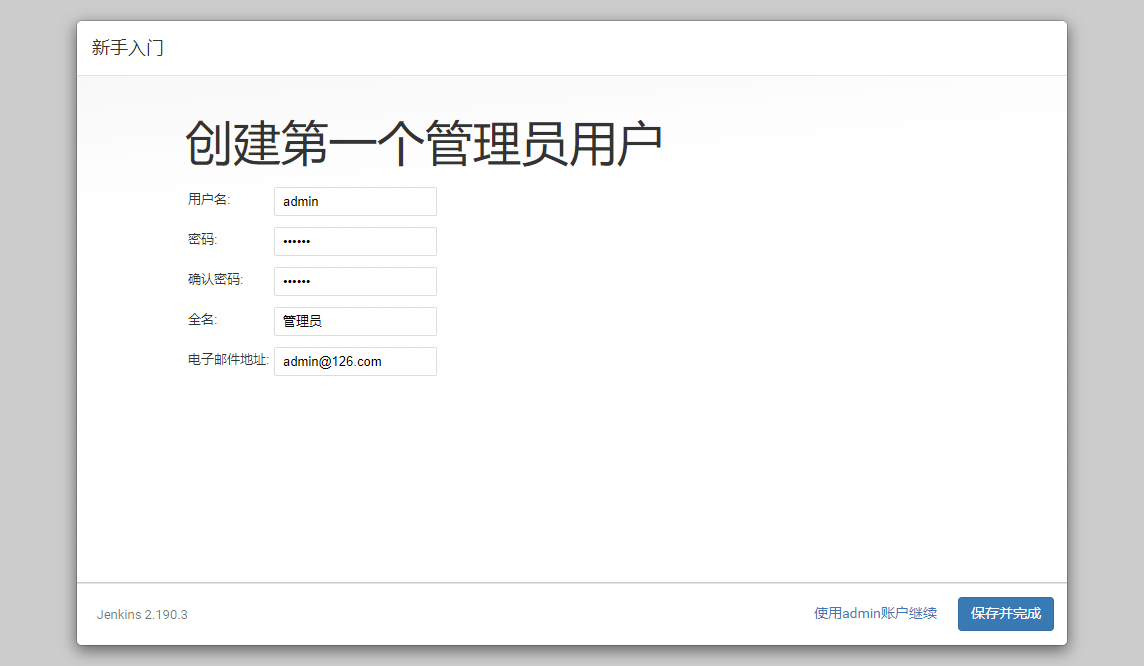
安装完成后,创建管理员账号:

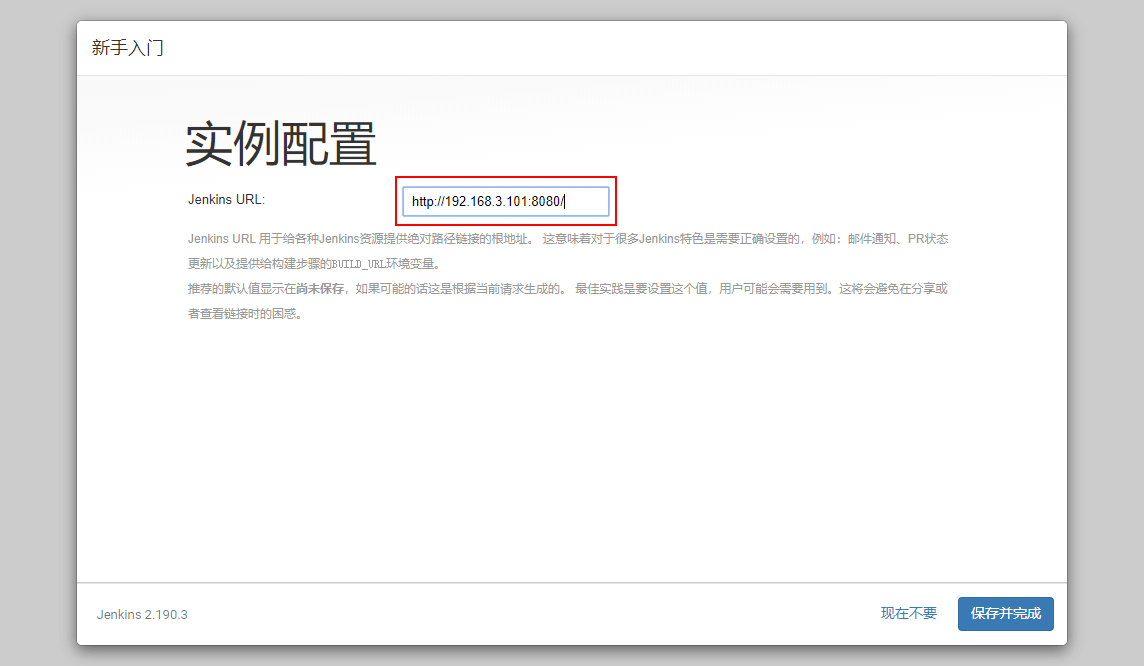
进行实例配置,配置Jenkins的URL:

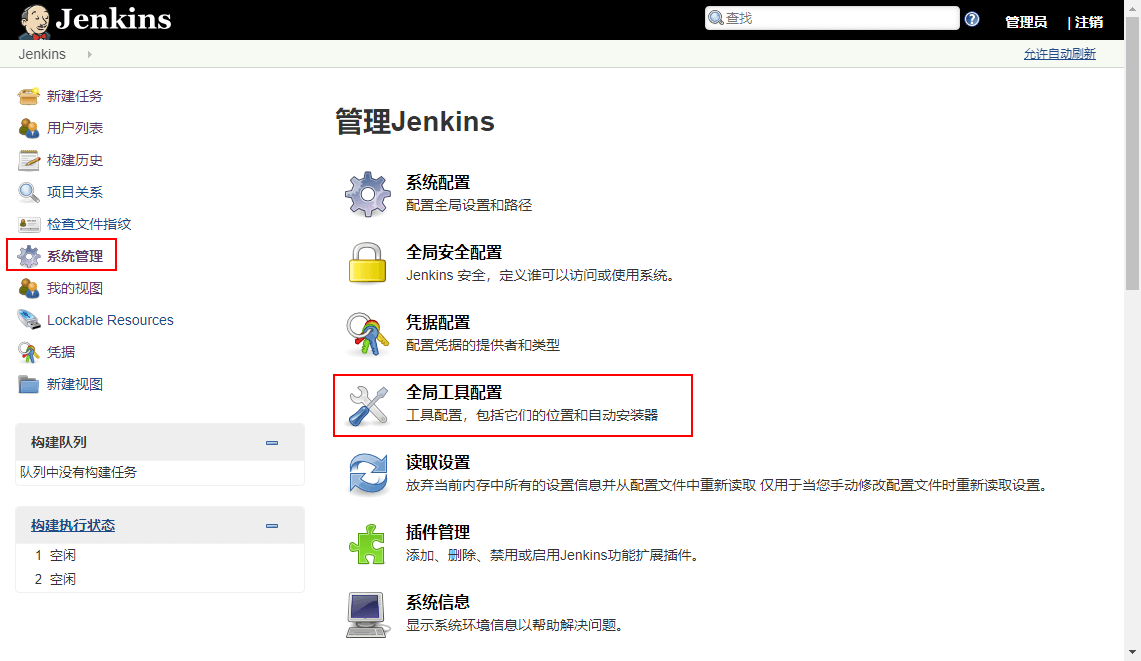
点击系统管理->插件管理,进行一些自定义的插件安装:

确保以下插件被正确安装:
- 根据角色管理权限的插件:Role-based Authorization Strategy
- 远程使用ssh的插件:SSH plugin
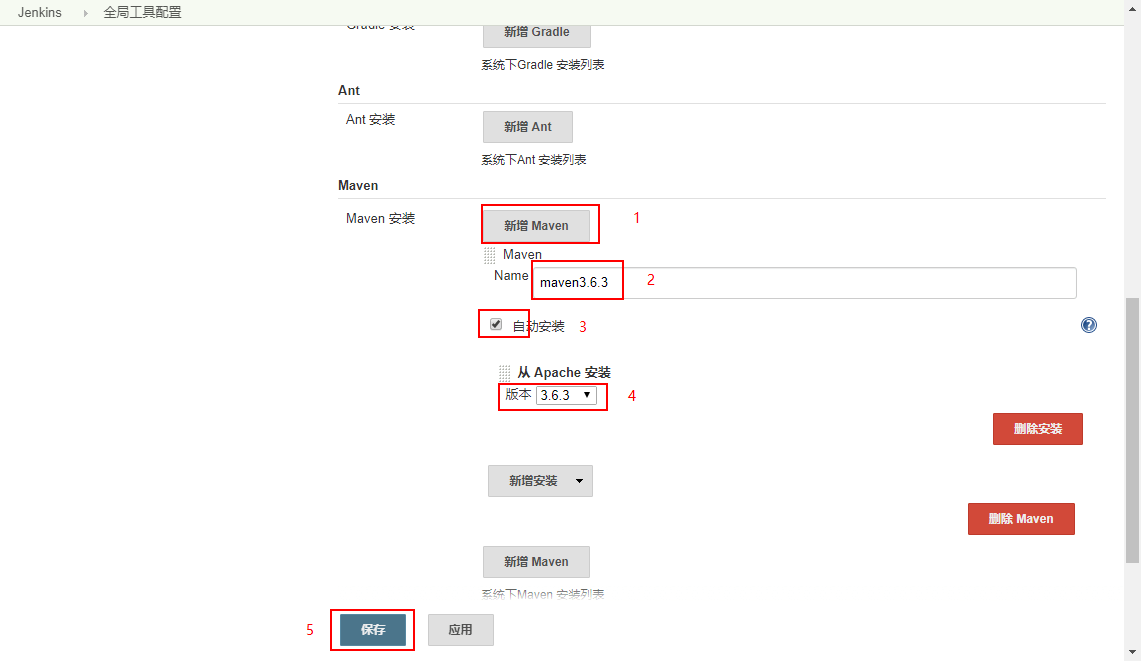
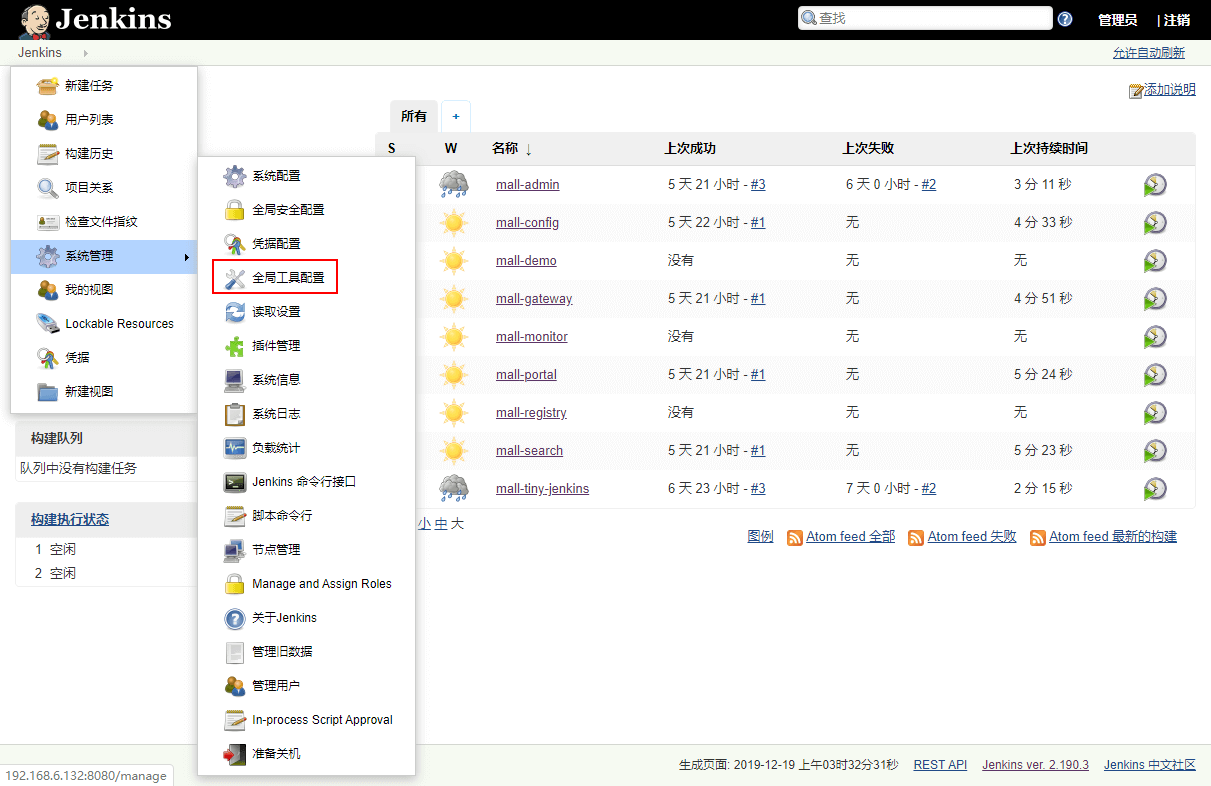
通过系统管理->全局工具配置来进行全局工具的配置,比如maven的配置:

新增maven的安装配置:

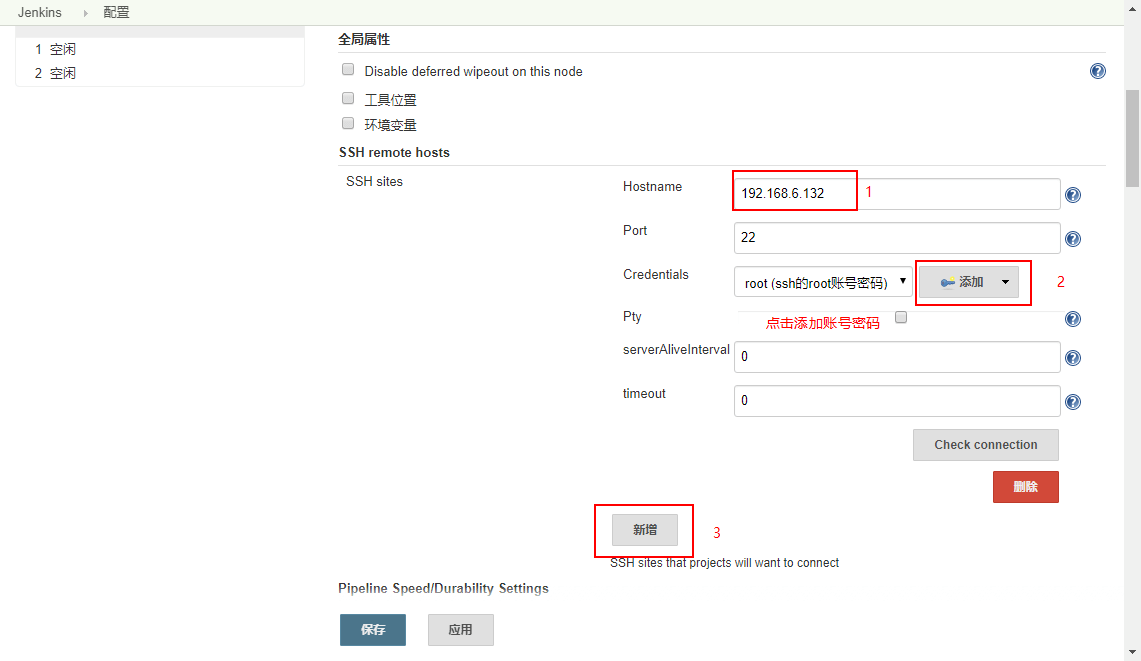
在系统管理->系统配置中添加全局ssh的配置,这样Jenkins使用ssh就可以执行远程的linux脚本了:

角色权限管理
- 我们可以使用Jenkins的角色管理插件来管理Jenkins的用户,比如我们可以给管理员赋予所有权限,运维人员赋予执行任务的相关权限,其他人员只赋予查看权限。

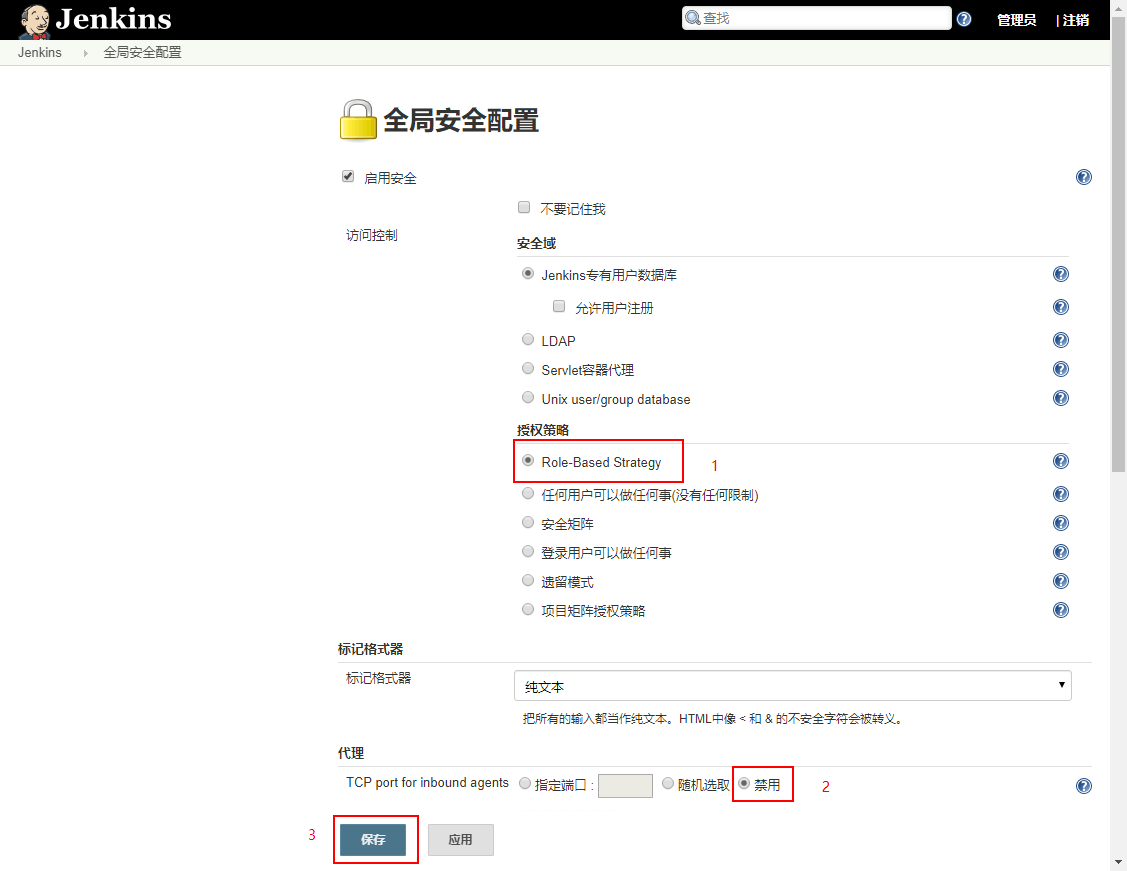
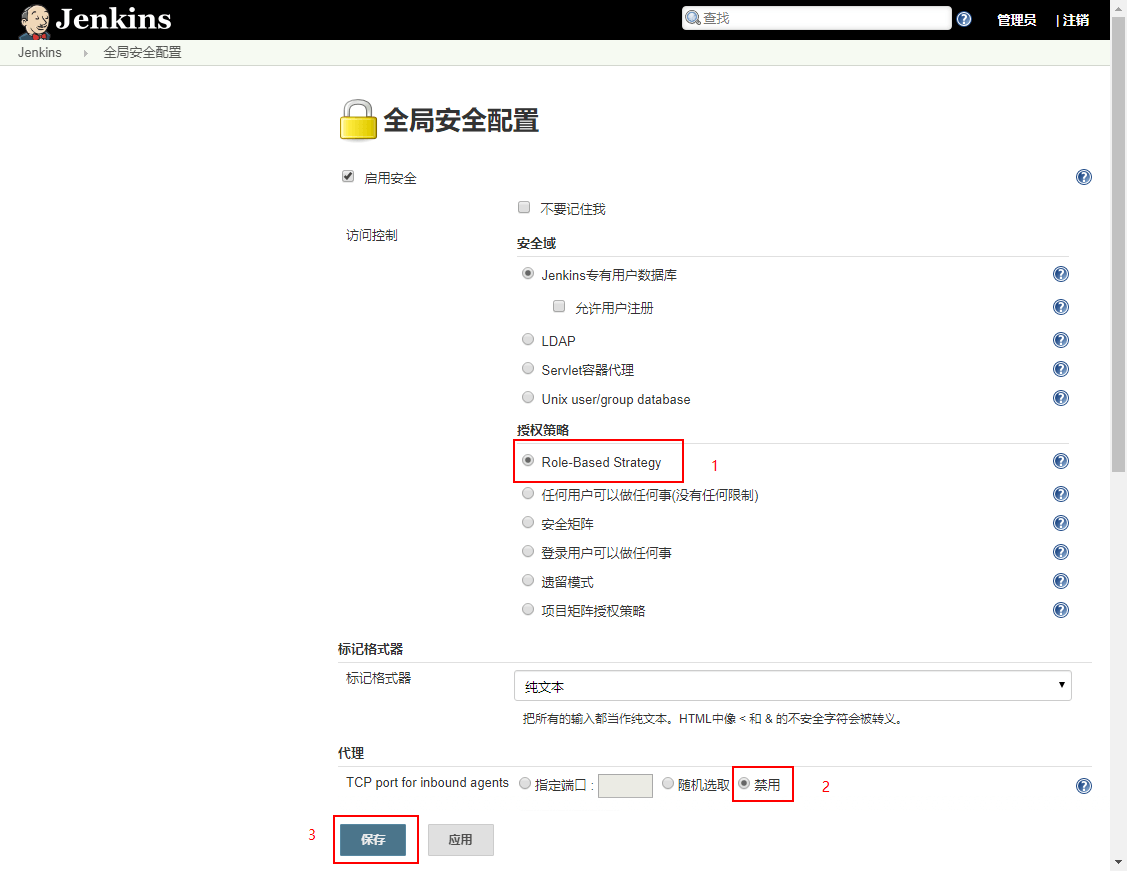
在系统管理->全局安全配置中启用基于角色的权限管理:

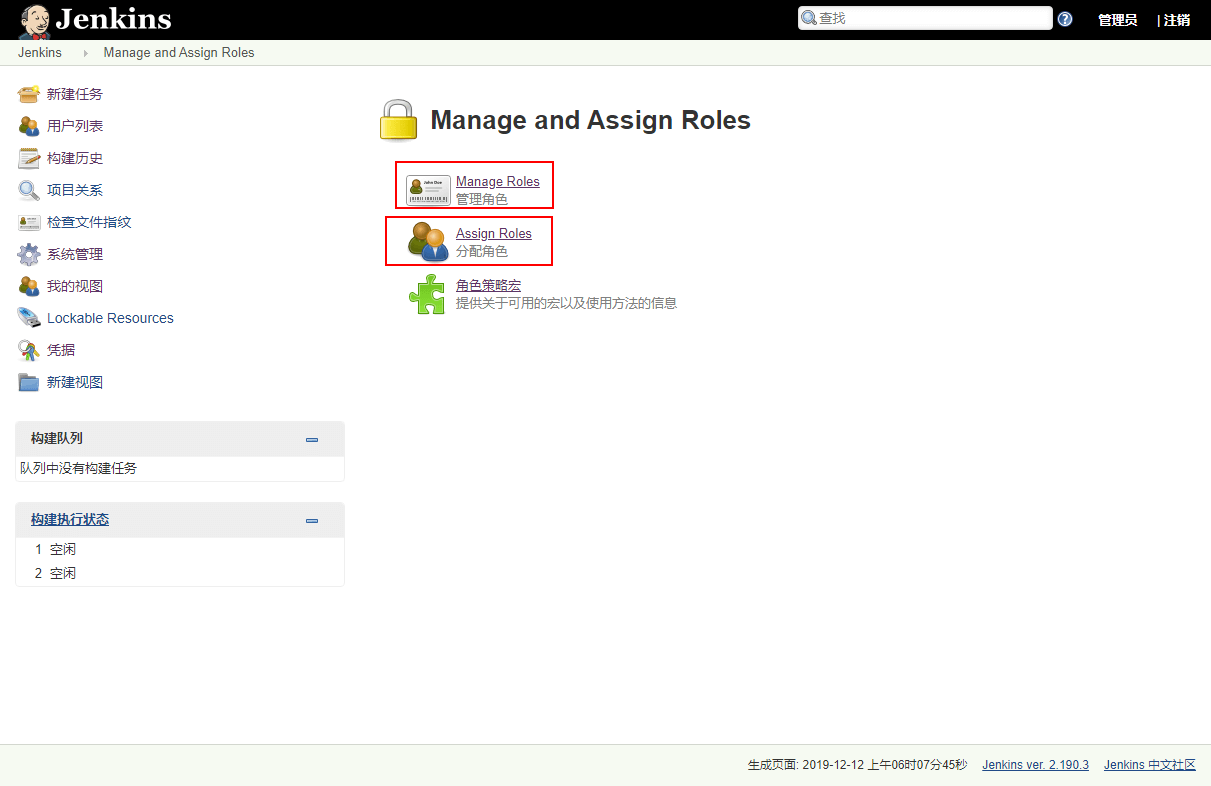
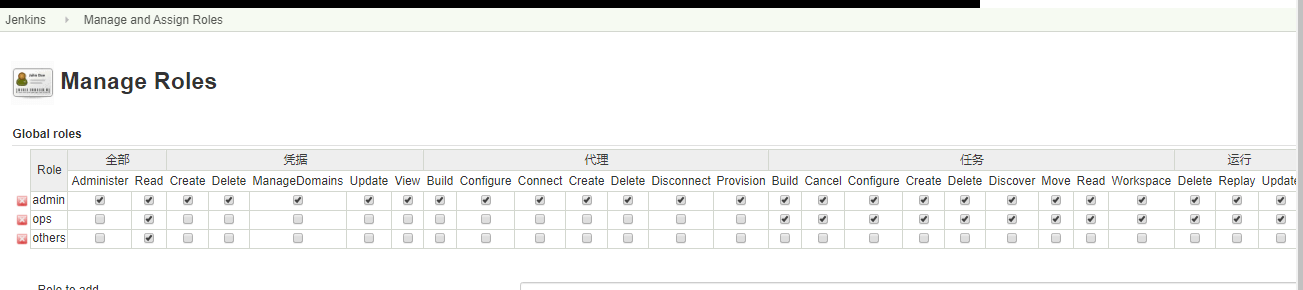
进入系统管理->Manage and Assign Roles界面:

添加角色与权限的关系:

给用户分配角色:

打包部署Java
- 将代码上传到Git仓库
- 首先我们需要安装Gitlab(当然你也可以使用Github或者Gitee),然后将mmd中的代码上传到Gitlab中去,Gitlab的使用请参考:10分钟搭建自己的Git仓库
mms项目源码地址:http://192.168.6.132:1080/mms-plus.git
- 上传到Gitlab中
- 执行脚本准备:
jenkins.sh
#!/usr/bin/env bash
app_name='mms-plus'
docker stop ${app_name}
echo '----stop container----'
docker rm ${app_name}
echo '----rm container----'
docker run -p 8088:8088 --name ${app_name} \
--link mysql:db \
-v /etc/localtime:/etc/localtime \
-v /mydata/app/${app_name}/logs:/var/logs \
-d mall-tiny/${app_name}:1.0-SNAPSHOT
echo '----start container----'- 给.sh脚本添加可执行权限:
chmod +x ./jenkins.sh- windows下的.sh脚本上传到linux上使用,需要修改文件格式,否则会因为有特殊格式存在而无法执行:
#使用vim编辑器来修改
vi jenkins.sh
# 查看文件格式,windows上传上来的默认为dos
:set ff
#修改文件格式为unix
:set ff=unix
#保存并退出
:wq- 执行.sh脚本,测试使用,可以不执行:
./jenkins.sh在Jenkins中创建执行任务
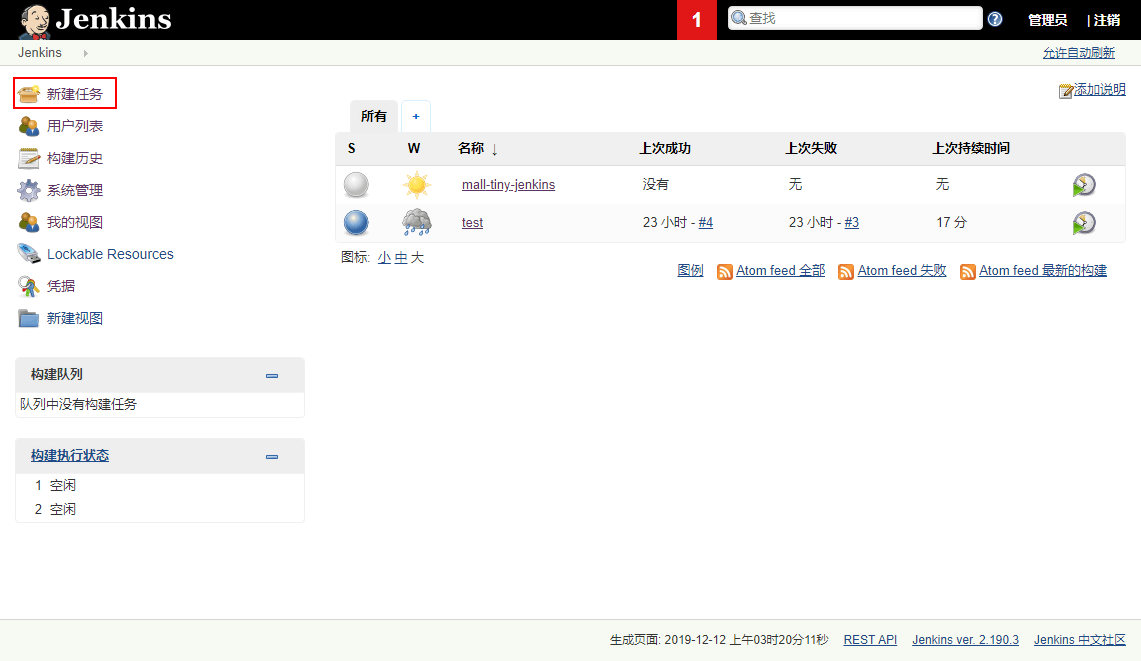
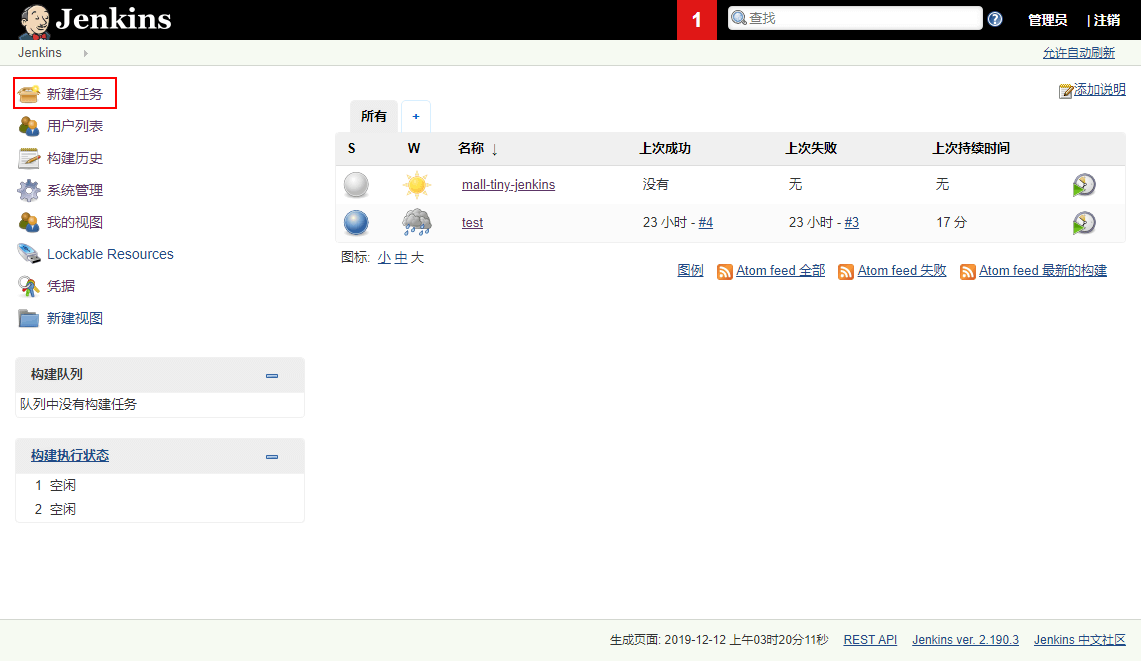
首先我们需要新建一个任务:

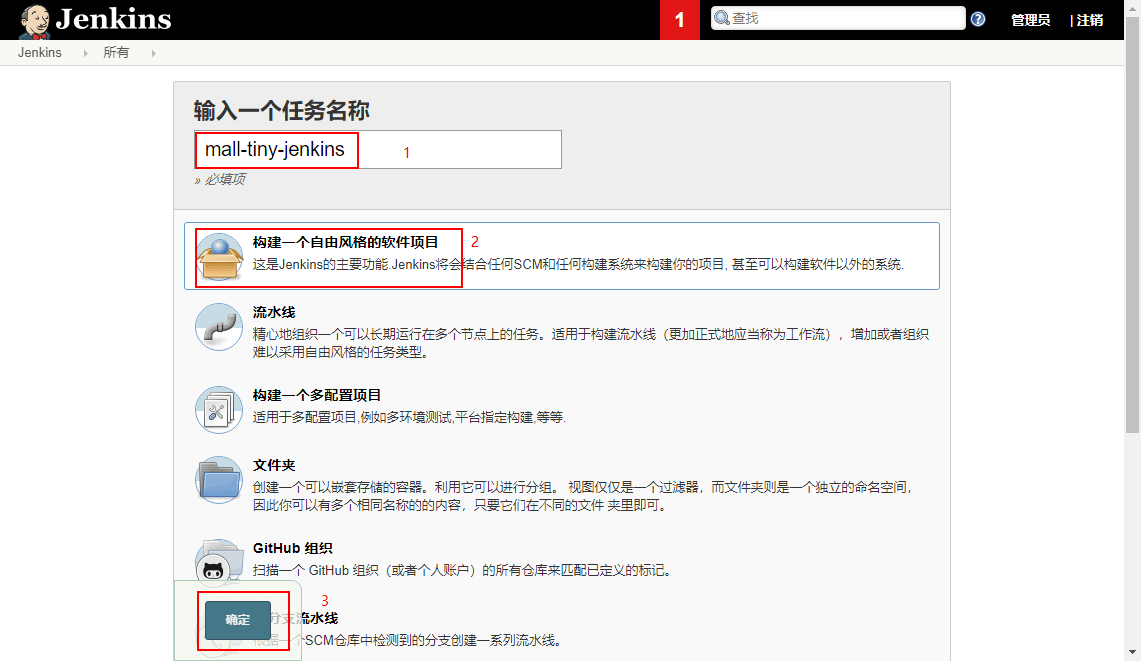
设置任务名称后选择构建一个自由风格的软件项目:

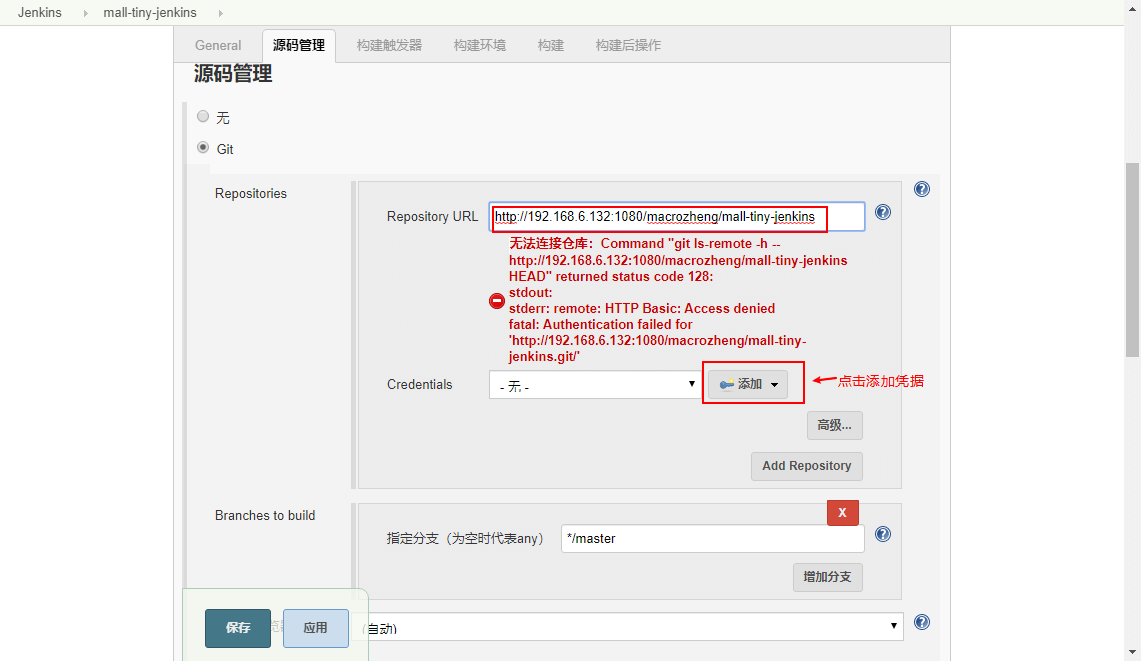
然后在源码管理中添加我们的git仓库地址:http://192.168.6.132:1080/mms-plus.git

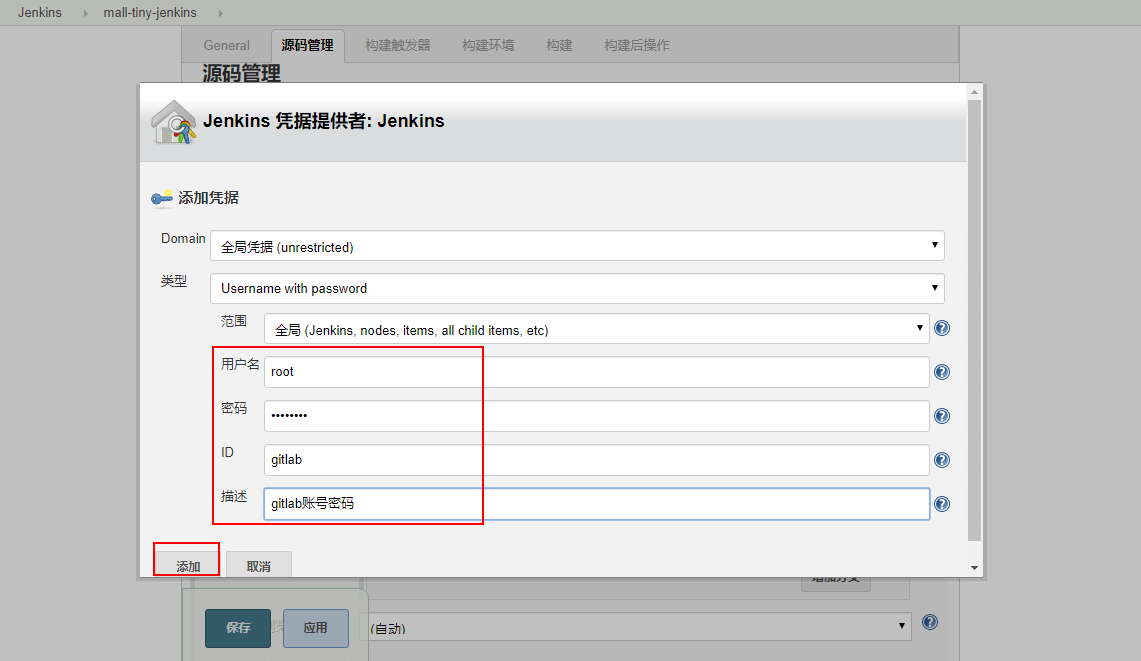
此时需要添加一个凭据,也就是我们git仓库的账号密码:

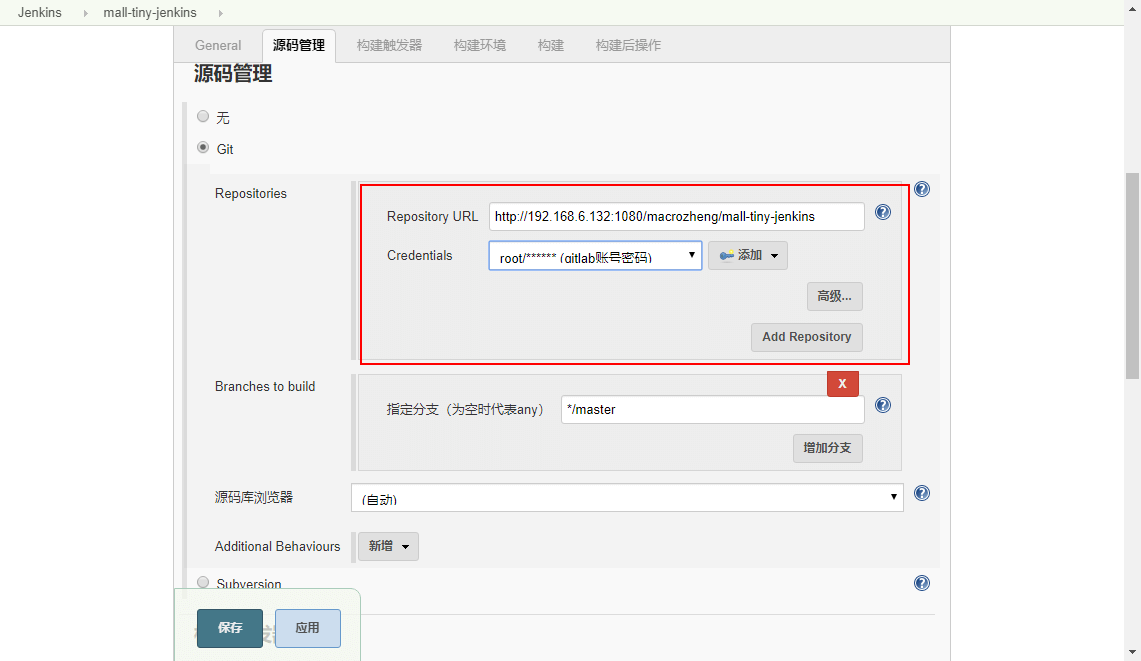
填写完成后选择该凭据,就可以正常连接git仓库了;

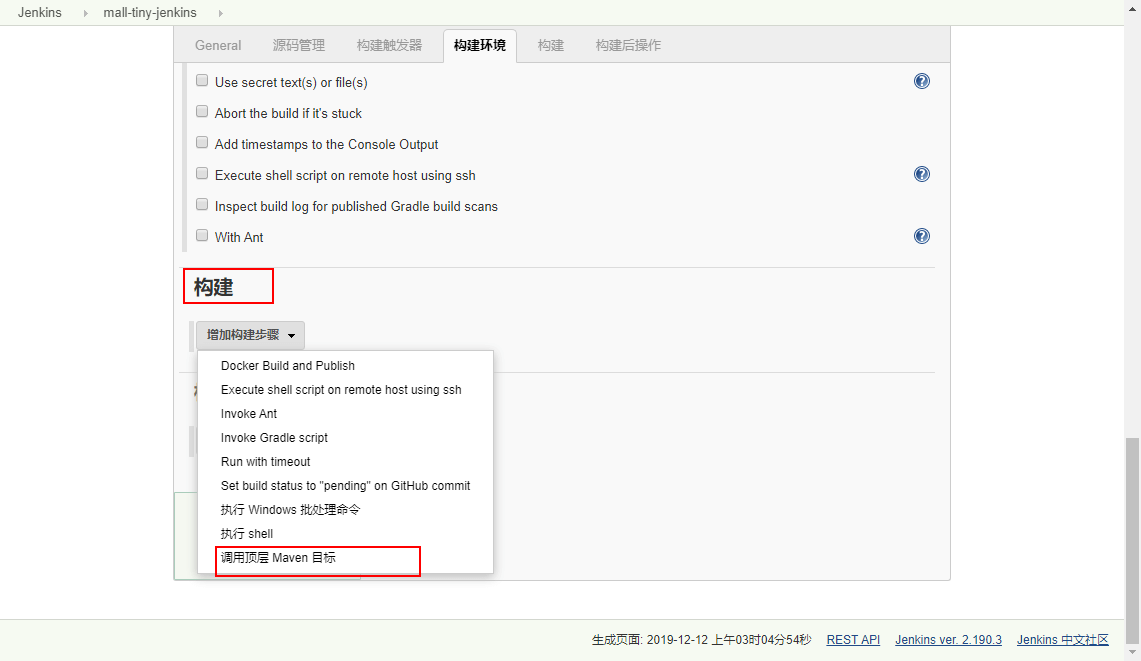
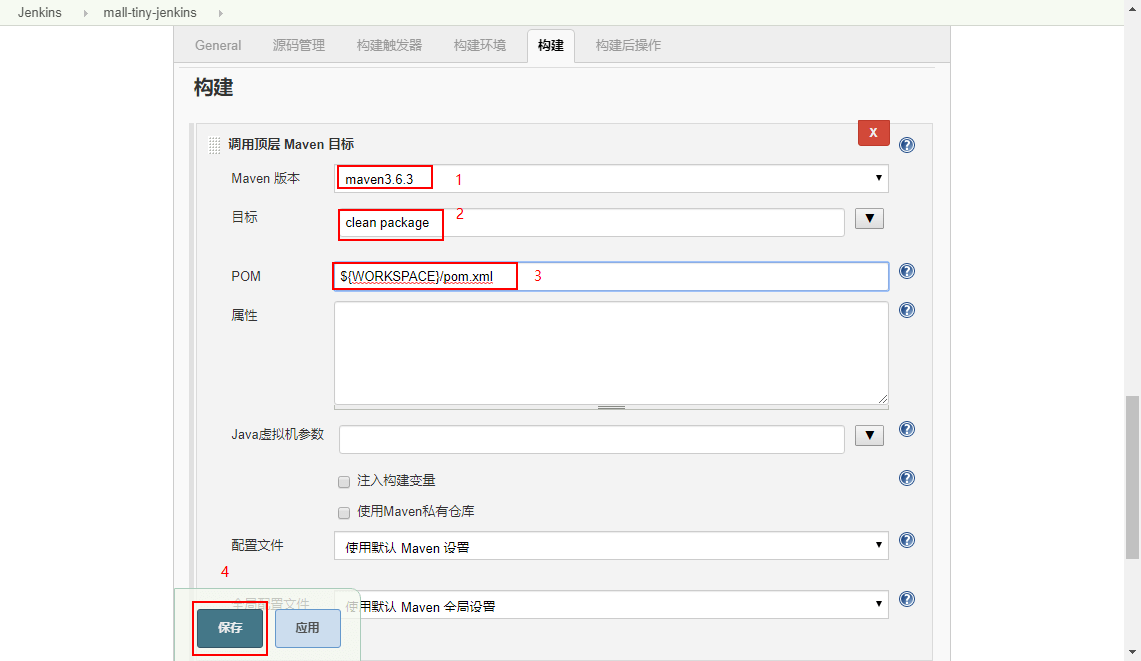
之后我们需要添加一个构建,选择调用顶层maven目标,该构建主要用于把我们的源码打包成Docker镜像并上传到我们的Docker镜像仓库去:

选择我们的maven版本,然后设置maven命令和指定pom文件位置:

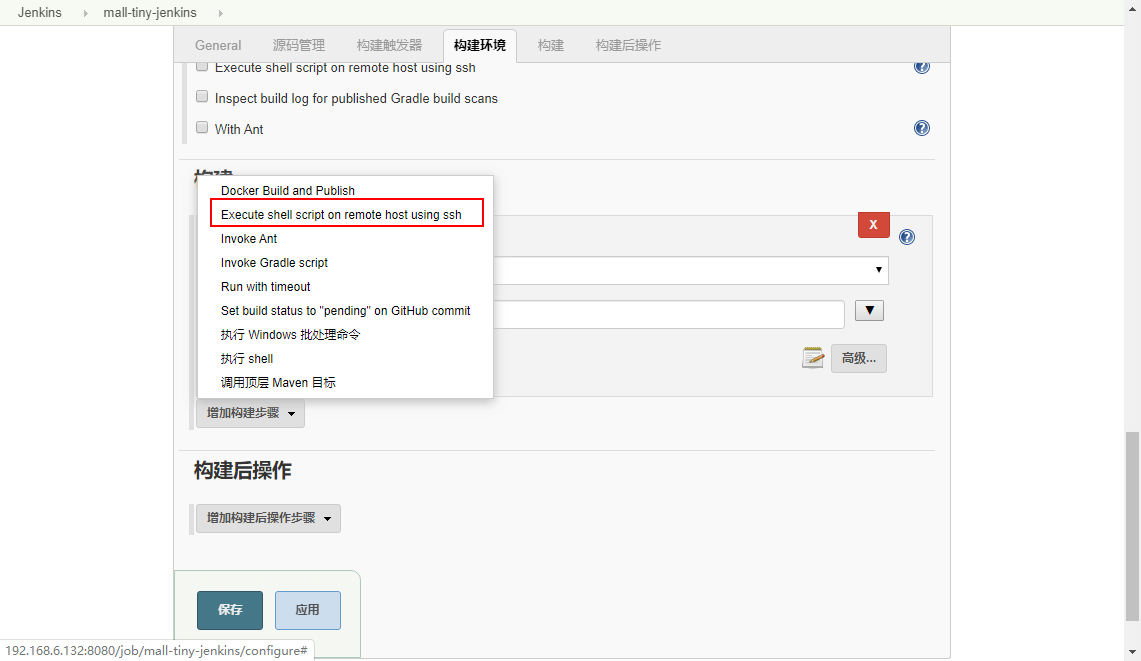
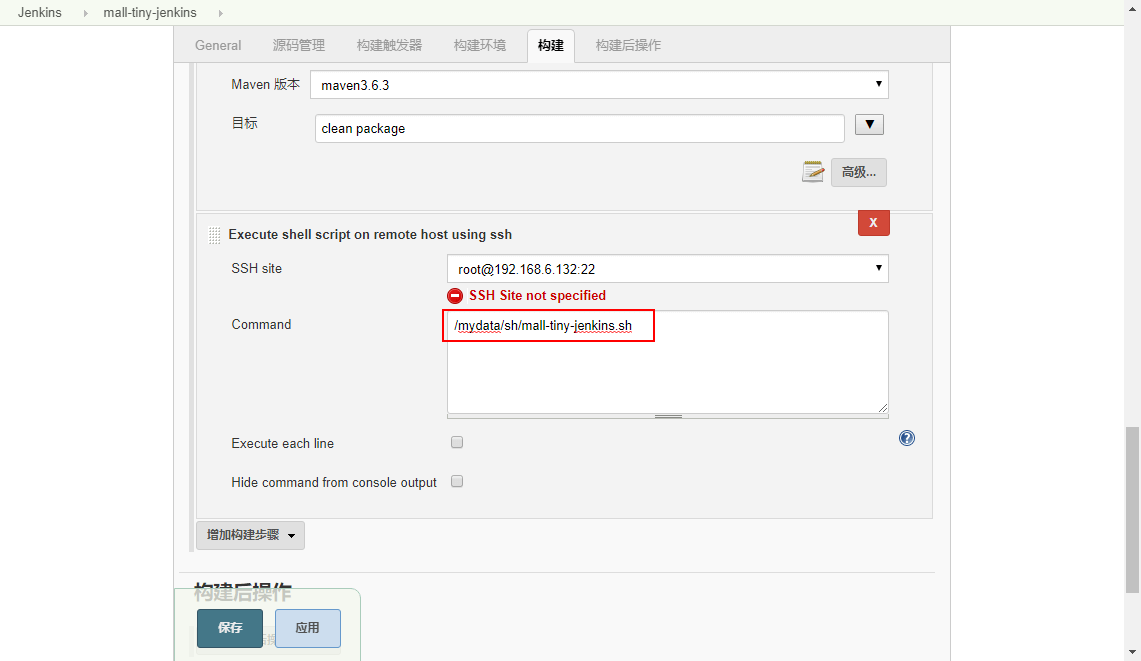
之后添加一个执行远程shell脚本的构建,用于在我们的镜像打包完成后执行启动Docker容器的.sh脚本:

需要设置执行的shell命令如下:/mydata/sh/enkins.sh

之后点击保存操作,我们的任务就创建完成了,在任务列表中我们可以点击运行来执行该任务;

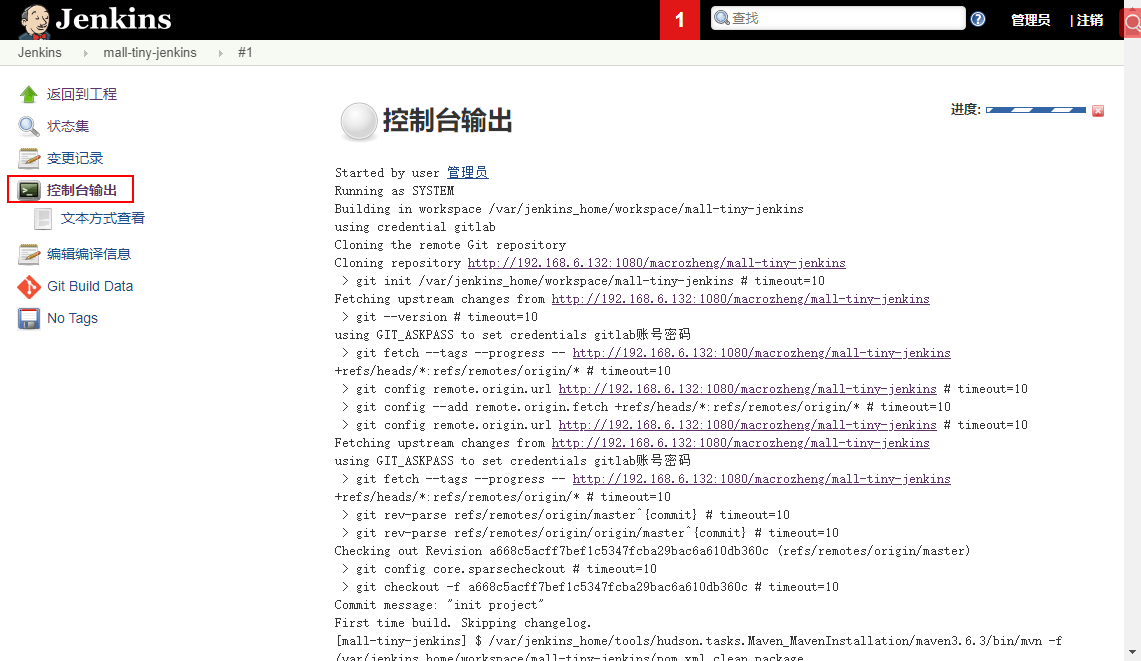
我们可以通过控制台输出来查看整个任务的执行过程:

测试
- 运行成功后,测试
打包部署NodeJS
安装NodeJS插件
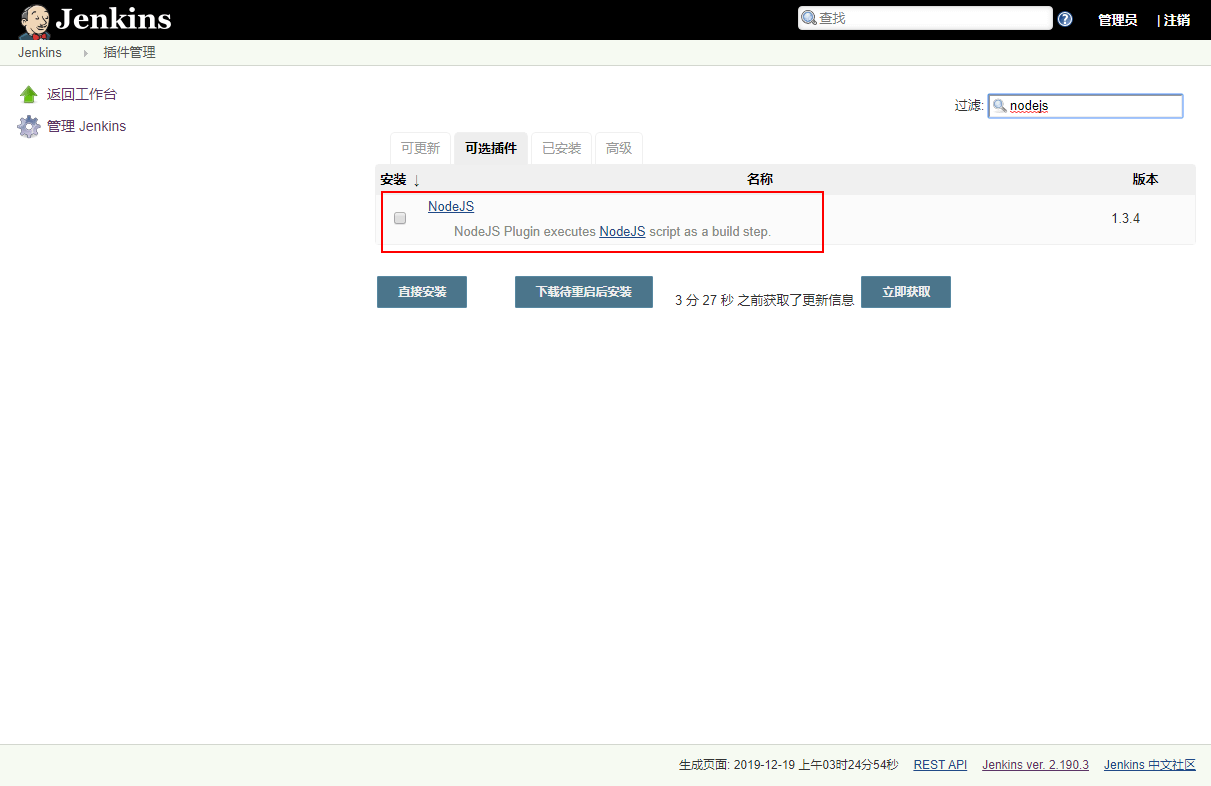
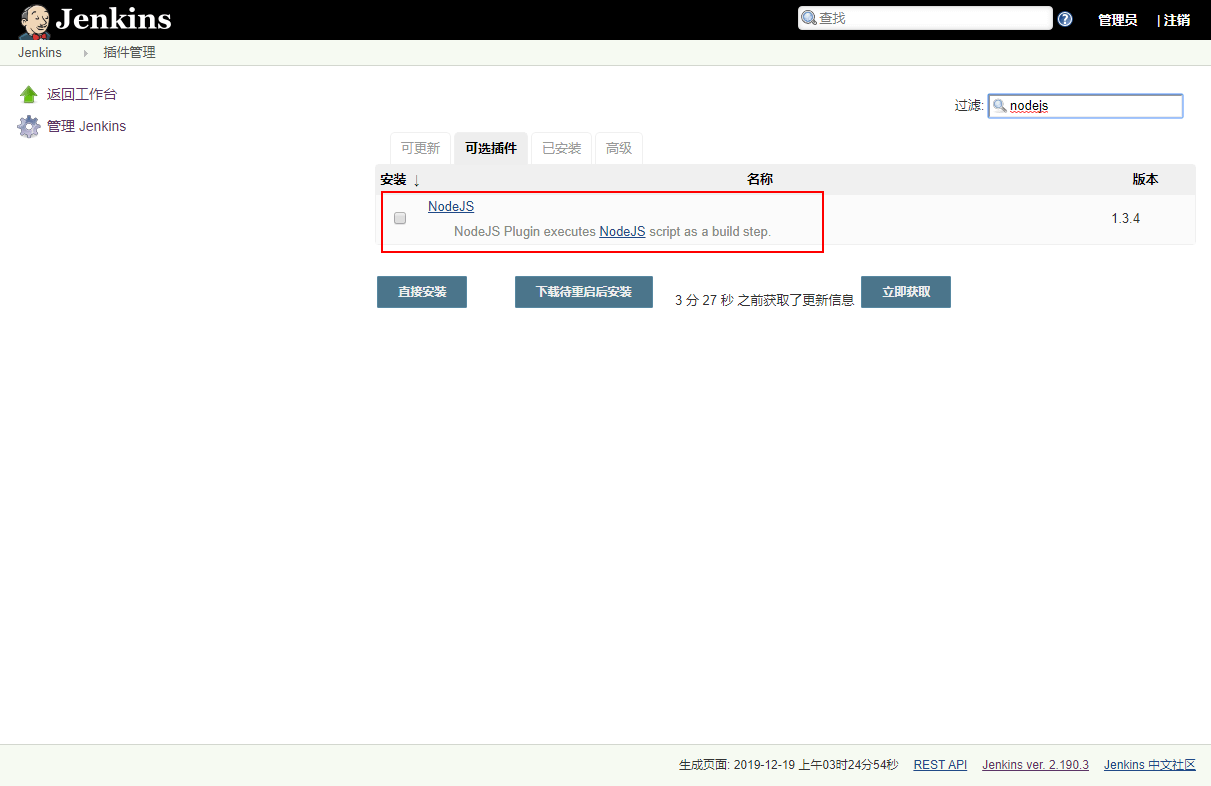
在系统设置->插件管理中选择安装插件;

搜索NodeJS插件并进行安装;

配置NodeJS插件
在系统设置->全局工具配置中进行插件配置;

选择新增NodeJS,配置好版本号以后,点击保存即可完成设置;

创建任务
- 我们需要创建一个任务来打包部署我们的前端应用,这里以我的mall-admin-web项目为例。
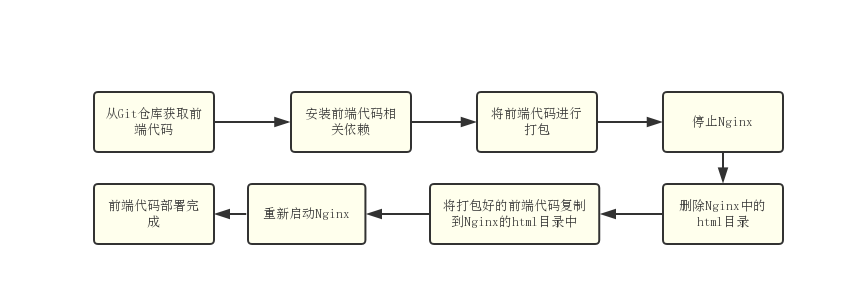
任务执行流程如下:

- 构建一个自由风格的软件项目:

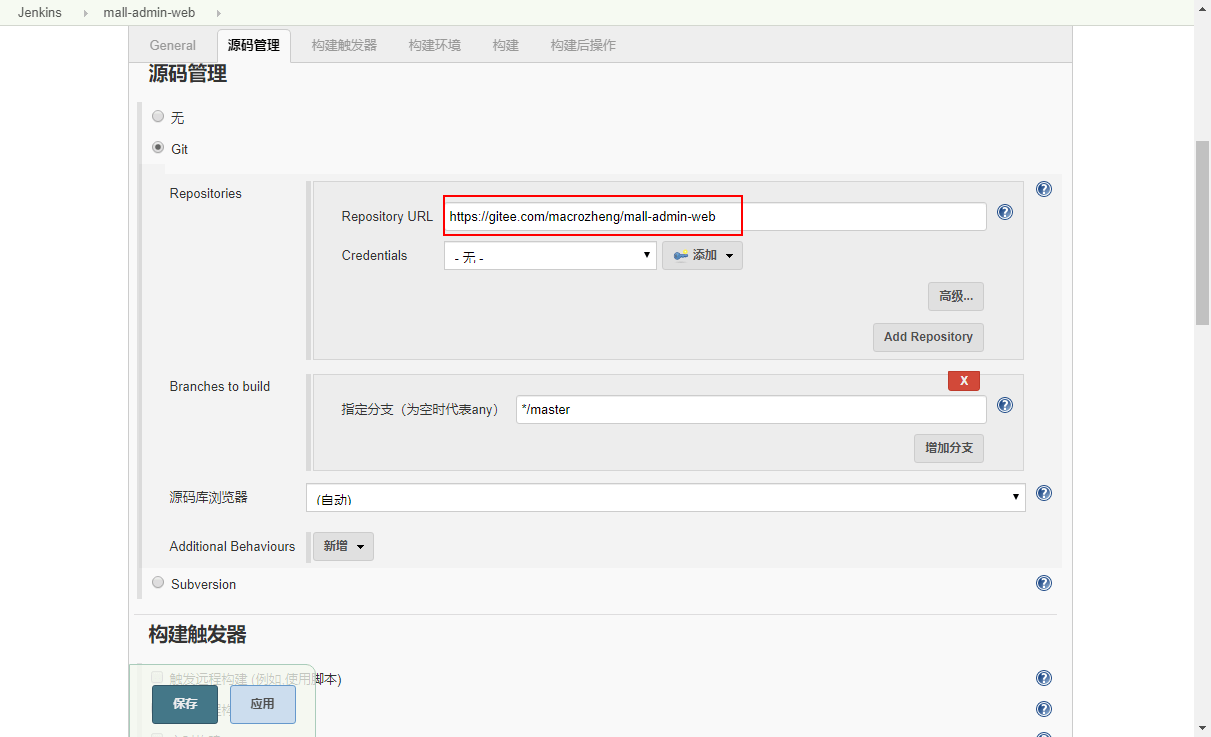
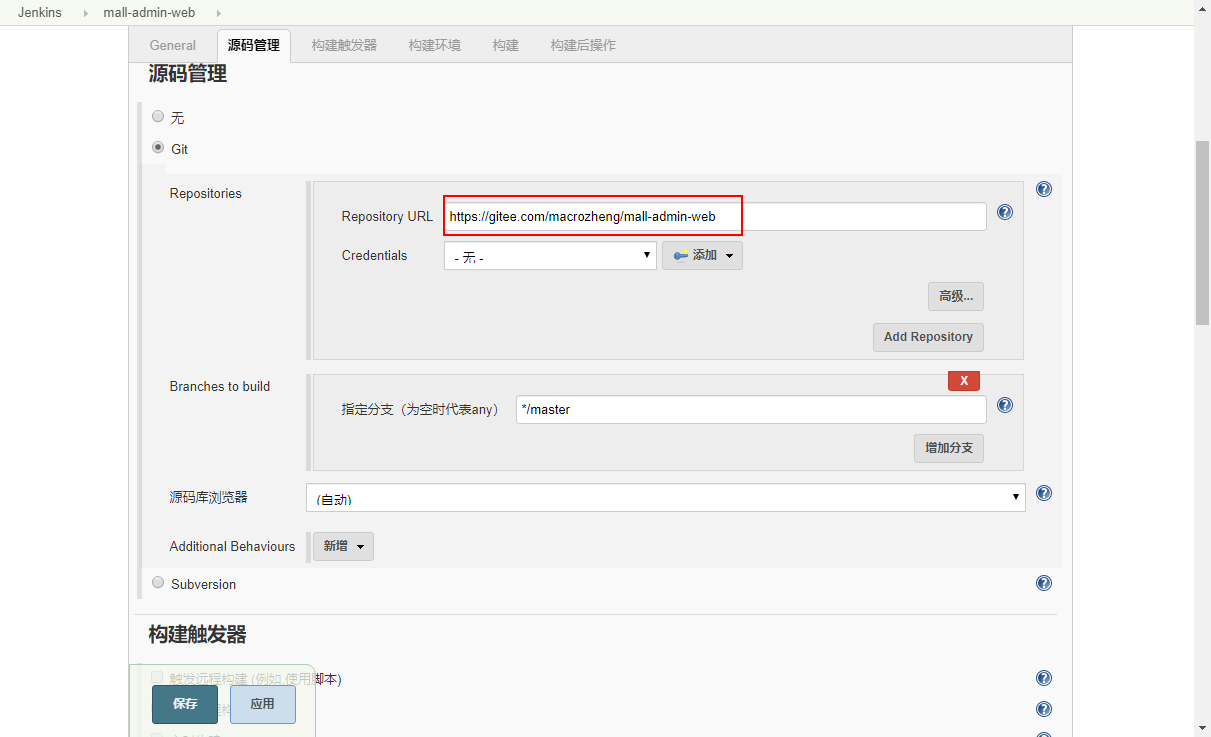
- 在源码管理中添加Git代码仓库相关配置,这里我使用的Gitee上面的代码, 地址为:https://gitee.com/macrozheng/mall-admin-web

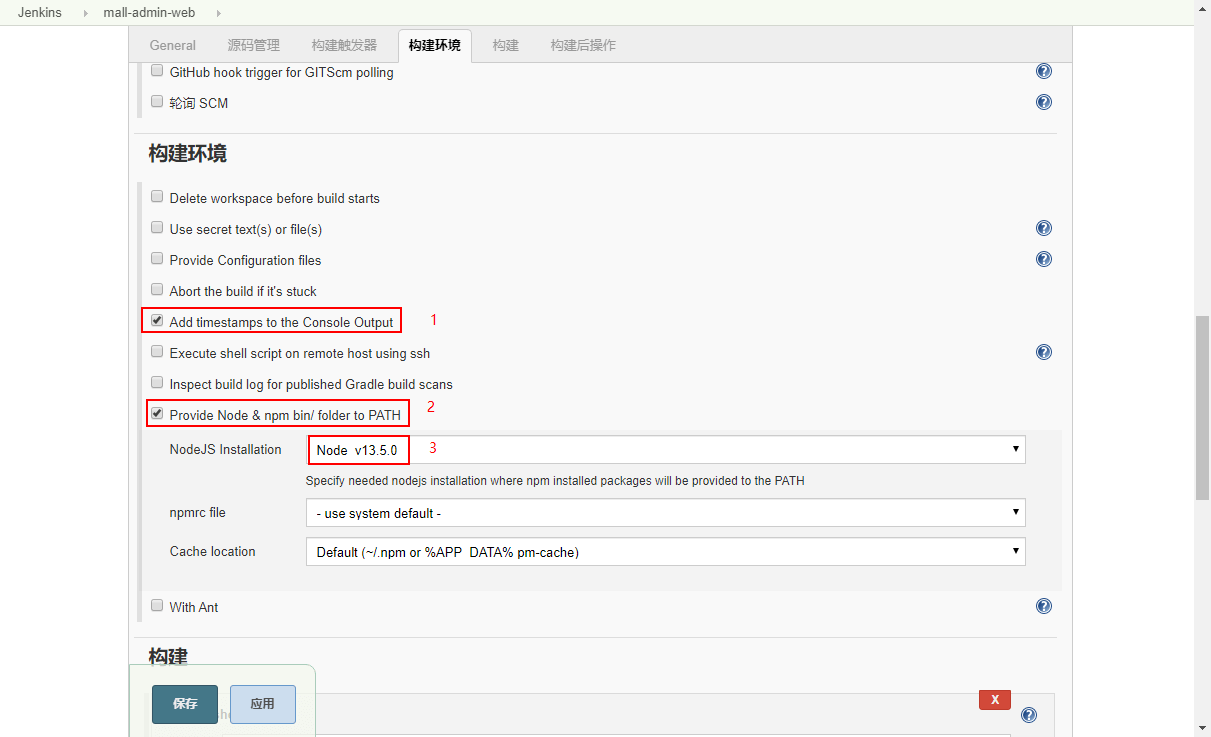
- 在构建环境中把我们的node环境添加进去:

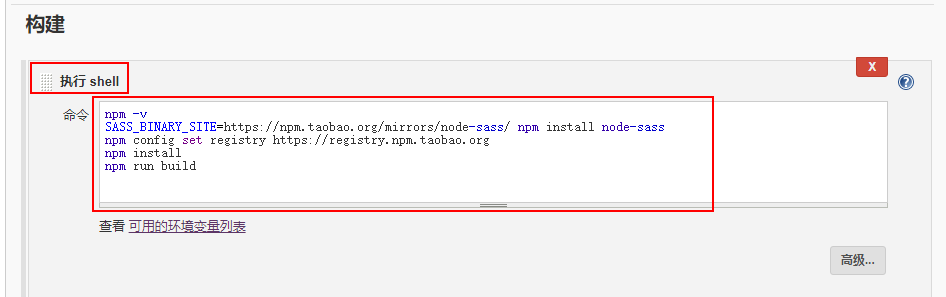
- 添加一个执行shell的构建,用于将我们的前端代码进行编译打包:

- 构建脚本如下:
# 查看版本信息
npm -v
# 解决存放在Github上的sass无法下载的问题
SASS_BINARY_SITE=https://npmmirror.com/mirrors/node-sass/ npm install node-sass
# 将镜像源替换为淘宝的加速访问
npm config set registry https://registry.npmmirror.com
# 安装项目依赖
npm install
# 项目打包
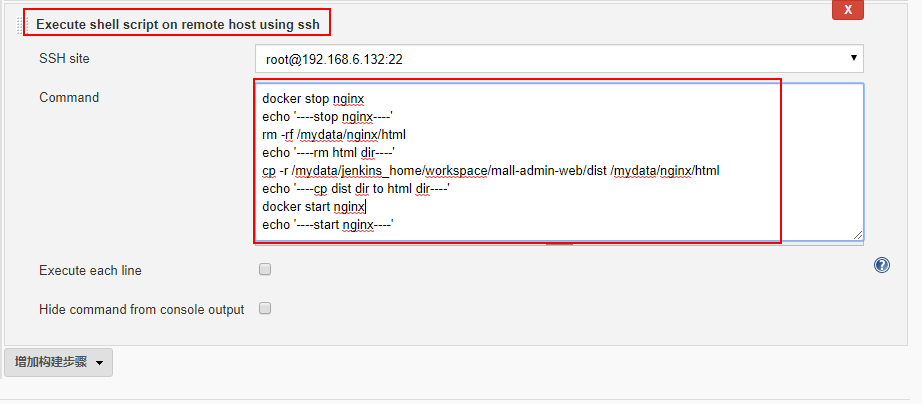
npm run build- 添加一个使用ssh执行远程脚本的构建,用于将我们打包后的代码发布到Nginx中去:

- 远程执行脚本如下:
docker stop nginx
echo '----stop nginx----'
rm -rf /mydata/nginx/html
echo '----rm html dir----'
cp -r /mydata/jenkins_home/workspace/mall-admin-web/dist /mydata/nginx/html
echo '----cp dist dir to html dir----'
docker start nginx
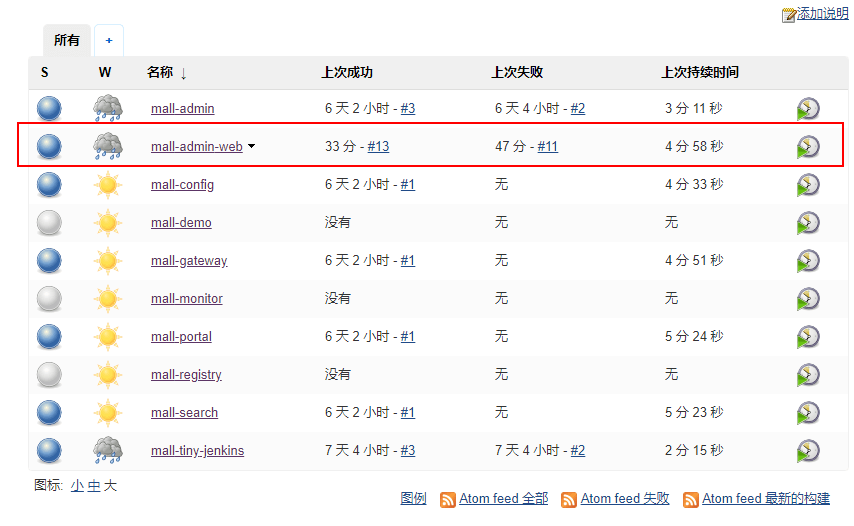
echo '----start nginx----'点击保存后,直接在任务列表中点击运行即可完成自动化部署:

遇到的坑
- node-sass无法下载导致构建失败
- 由于node-sass的源使用的是Github上面的,经常无法访问,我们构建的时候需要单独设置node-sass的下载地址。
# linux
SASS_BINARY_SITE=https://npmmirror.com/mirrors/node-sass/ npm install node-sass
# window
set SASS_BINARY_SITE=https://npmmirror.com/mirrors/node-sass&& npm install node-sass- 有些依赖无法下载导致构建失败
- 由于npm源访问慢的问题,有些源可能会无法下载,改用淘宝的npm源即可解决。
# 设置为淘宝的镜像源
npm config set registry https://registry.npmmirror.com
# 设置为官方镜像源
npm config set registry https://registry.npmjs.org自动化
- 执行脚本准备
- 脚本文件都存放在了mall项目的/document/sh目录下:
上传脚本前在IDEA中修改所有脚本文件的换行符格式为LF,否则脚本会无法执行;
将所有脚本文件上传到指定目录,这里我们上传到/mydata/sh目录下;
将所有脚本文件都修改为可执行文件:
chmod +x ./mall-*- Jenkins中创建任务
- 首先我们选择构建一个自由风格的软件项目mall-admin,然后配置其Git仓库地址,这里我直接使用了Gitee上面的地址:
- 之后我们创建一个构建,构建mall项目中的依赖模块,否则当构建可运行的服务模块时会因为无法找到这些模块而构建失败;
# 只install mall-common,mall-mbg,mall-security三个模块
clean install -pl mall-common,mall-mbg,mall-security -am